jQueryhide()方法用於隱藏所選元素。它的作用就像顯示:無CSS 屬性並從文檔中刪除所選元素。
用法:
$(element_selector).hide(duration, easing, call_function);
參數:它接受下麵指定的三個參數 -
- duration:它指定隱藏效果的速度。
- easing:它指定元素在動畫不同點的速度。
- call_function:這是隱藏操作後要執行的call-back函數。
返回值:它不返回任何值。
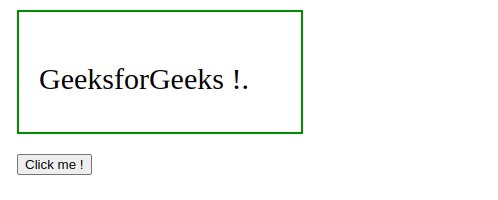
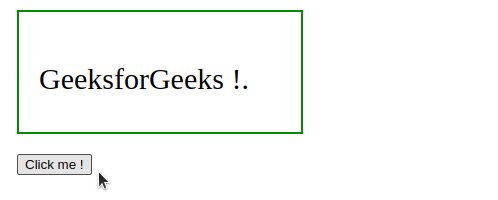
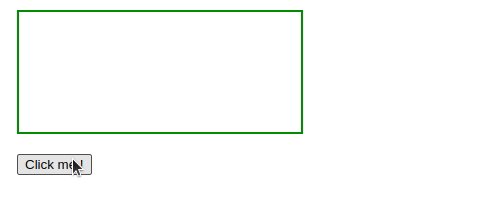
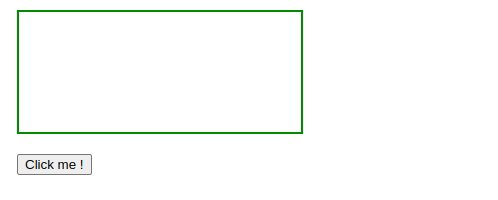
示例 1:在下麵的代碼中,使用hide()方法而不向其傳遞任何參數。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$(".b1").click(function () {
$("p").hide();
});
});
</script>
<style>
div {
width: 50%;
height: 80px;
padding: 20px;
margin: 10px;
border: 2px solid green;
font-size: 30px;
}
.b1 {
margin: 10px;
}
</style>
</head>
<body>
<div>
<p>GeeksforGeeks !.</p>
</div>
<!-- click on this button and
above paragraph will disappear -->
<button class="b1">Click me !</button>
</body>
</html>輸出:

示例 2:在下麵的示例中,hide() 方法與參數一起使用來隱藏所選元素。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!--jQuery code to show the working of this method-->
<script>
$(document).ready(function () {
$(".btn1").click(function () {
$("p").hide(1000, function () {
alert("Hide() method has finished its working!");
});
});
});
</script>
<style>
p {
width: 40%;
padding: 20px;
height: 50px;
border: 2px solid green;
}
</style>
</head>
<body>
<p>GeeksforGeeks.!</p>
<!-- click on this button and
above paragraph will hide -->
<button class="btn1">Click to Hide</button>
</body>
</html>輸出:

相關用法
- JQuery hide()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery hasClass()用法及代碼示例
- JQuery hover()用法及代碼示例
- JQuery html()用法及代碼示例
- JQuery hasData()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
- JQuery remove()用法及代碼示例
- JQuery show()用法及代碼示例
- JQuery toArray()用法及代碼示例
- JQuery width()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery hide() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
