jQuerybind()是一种内置方法,用于为选定元素附加一个或多个事件处理程序,此方法指定事件发生时要运行的函数。
用法:
$(selector).bind(event, data, function);
参数:
它接受下面指定的三个参数 -
- event:这是传递给所选元素的事件类型。
- data:这是可以在所选元素上显示的数据。
- function:这是由所选元素执行的函数。
注意此方法已被弃用。
jQuery 代码显示 bind() 方法的用法原理:
示例 1:在下面的代码中,”click” 事件使用此方法附加到给定段落。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$("p").bind("click", function () {
alert("Given paragraph was clicked.");
});
});
</script>
<style>
p {
display: block;
padding: 50px;
width: 280px;
border: 2px solid green;
}
</style>
</head>
<body>
<p>Click me!</p>
</body>
</html>输出:

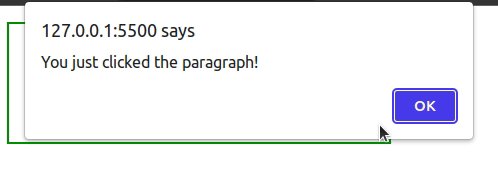
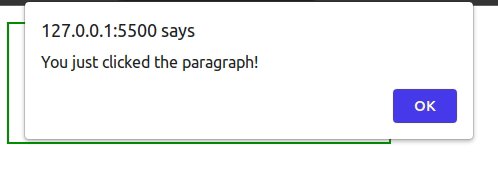
示例 2:在下面的代码中,添加了相同的 “click” 事件,但这次数据也传递给此方法。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
function handlerName(e) {
alert(e.data.msg);
}
<!--Here data is passing along with a function in
bind method-->
$(document).ready(function () {
$("p").bind("click", {
msg: "You just clicked the paragraph!"
}, handlerName)
});
</script>
<style>
p {
display: block;
padding: 50px;
width: 280px;
border: 2px solid green;
}
</style>
</head>
<body>
<!--A pop will appear after clicking
on this paragraph-->
<p>Click me!</p>
</body>
</html>输出:

相关用法
- JQuery bind()用法及代码示例
- JQuery blur()用法及代码示例
- JQuery before()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
- JQuery next()用法及代码示例
- JQuery nextAll()用法及代码示例
- JQuery parent()用法及代码示例
- JQuery parents()用法及代码示例
- JQuery prev()用法及代码示例
- JQuery prevAll()用法及代码示例
- JQuery remove()用法及代码示例
- JQuery show()用法及代码示例
- JQuery toArray()用法及代码示例
- JQuery width()用法及代码示例
- JQuery addBack()用法及代码示例
- JQuery addClass()用法及代码示例
- JQuery after()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery bind() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
