HTML(超文本标记语言)是使用标记语言来设计网页的。它是超文本和标记语言的结合。 HTML 使用不同类型的标签来创建网页和<plaintext>标签就是其中之一。 <plaintext> 标记用于显示文档中最初键入的所有文本。换句话说,此标记忽略所有格式并显示此标记下方存在的所有文本,包括标记和文档标记。这个标签,无法关闭,也无法停止。 <plaintext> 标签下面的所有内容都按原样显示在下面,它没有结束标签,或者我们可以说它是一个空标签。
注意:该标签自 HTML2 起已被弃用,不建议使用。您可以使用 <pre> 标记或 <code> 标记作为更好的替代方法。
用法:
<plaintext>
示例 1:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h2>Welcome To GFG</h2>
<plaintext>
It is an online learning platform
</body>
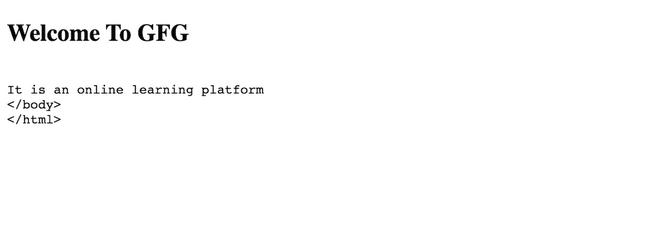
</html>输出:

在这里我们可以看到,在纯文本标签之后,它下面的所有内容都显示出来,完全简单,没有任何编辑,如果应用于 HTML 文件,它也可能会忽略外部 CSS。
示例 2:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h2>Welcome To GFG</h2>
<plaintext>
It is an online learning platform
<b>GeeksforGeeks</b>
</body>
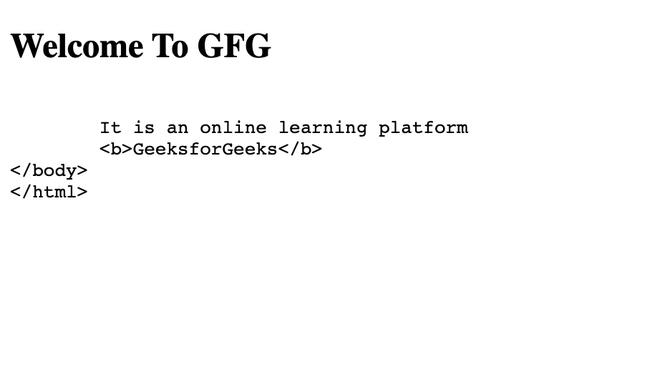
</html>输出:

相关用法
- HTML <p> align属性用法及代码示例
- HTML <param> value属性用法及代码示例
- HTML <pre> width属性用法及代码示例
- HTML <progress> max属性用法及代码示例
- HTML <progress> value属性用法及代码示例
- HTML <picture>用法及代码示例
- HTML <param>用法及代码示例
- HTML <pre>用法及代码示例
- HTML <p>用法及代码示例
- HTML <Checkbox>用法及代码示例
- HTML <Radio>用法及代码示例
- HTML <bdi>用法及代码示例
- HTML <cite>用法及代码示例
- HTML <col>用法及代码示例
- HTML <fieldset>用法及代码示例
- HTML <menu>用法及代码示例
- HTML <meta>用法及代码示例
- HTML <object>用法及代码示例
- HTML <option>用法及代码示例
- HTML <rp>用法及代码示例
- HTML <rt>用法及代码示例
- HTML <ruby>用法及代码示例
- HTML <small>用法及代码示例
- HTML <span>用法及代码示例
- HTML <strong>用法及代码示例
注:本文由纯净天空筛选整理自kishlaykisu大神的英文原创作品 HTML <plaintext> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
