HTML <small> 标签使文本字体比文档的基本字体小一号(如大到中、中到小等)
在 HTML5 中,<small> 标签用于标识次要的重要性,例如版权、旁注和法律声明。
提示:<small> 标签可以嵌套,这意味着我们可以在另一个内部多次使用 <small> 标签,并且它会继续减小字体大小,而不是周围的文本。
用法
<small>Write your content here...... <small>以下是关于 HTML <small> 标签的一些规范
| Display | Inline |
| 开始标签/结束标签 | 开始和结束标签 |
| Usage | textual |
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML small tag</title>
</head>
<body>
<h2>Example of small tag</h2>
<p style="color:green;">This is normal font size.....
<small style="color:blue;">It is smaller than previous...
<small style="color:red;">It is smallest.</small>
</small>
</p>
</body>
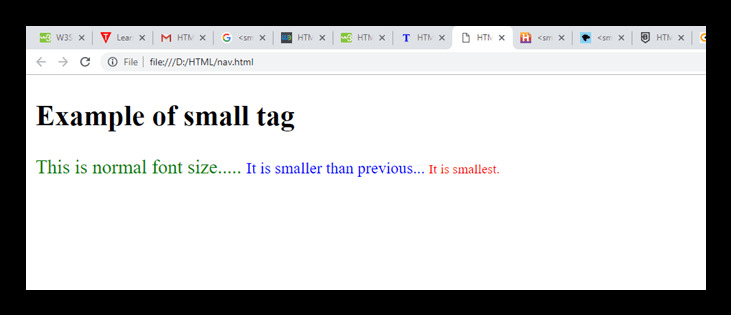
</html>输出:

属性:
Tag-specific 属性:
<small> 标签不包含任何特定属性。
全局属性:
<small> 标签支持 HTML 中的 Global 属性。
事件属性:
<small> 标签支持 HTML 中的 Event 属性。
支持浏览器
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <small> | Yes | Yes | Yes | Yes | Yes |
相关用法
- HTML <span>用法及代码示例
- HTML <spacer>用法及代码示例
- HTML <select> size属性用法及代码示例
- HTML <s>用法及代码示例
- HTML <script> charset属性用法及代码示例
- HTML <script> async属性用法及代码示例
- HTML <source> type属性用法及代码示例
- HTML <select> autofocus属性用法及代码示例
- HTML <section>用法及代码示例
- HTML <sub>用法及代码示例
- HTML <select> multiple属性用法及代码示例
- HTML <script> defer属性用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML <samp>用法及代码示例
- HTML <script> type属性用法及代码示例
- HTML <source> srcset属性用法及代码示例
- HTML <source> src属性用法及代码示例
- HTML <sup>用法及代码示例
- HTML <source>用法及代码示例
- HTML <source> media属性用法及代码示例
注:本文由纯净天空筛选整理自 HTML <small> tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
