HTML <p> align属性用于指定段落文本内容的对齐方式。
用法:
<p align="left | right | center | justify">
属性值:
- left:它设置文本left-align。
- right:它设置文本right-align。
- center:它设置文本center-align。
- justify:它拉伸段落文本以将所有行的宽度设置为相等。
注意:HTML 5不支持<p> align属性。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML p align Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML p align Attribute</h2>
<p align="left">
Left align content
</p>
<p align="center">
center align content
</p>
<p align="right">
Right align content
</p>
</body>
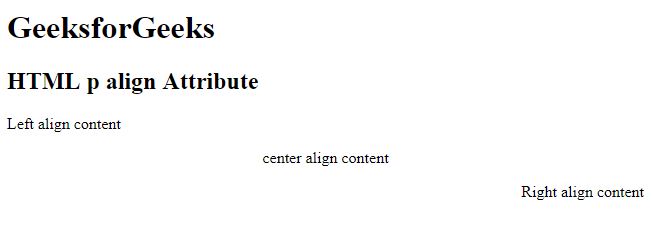
</html>输出:

支持的浏览器:下面列出了HTML <p> align属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML <th> align属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML <tr> align属性用法及代码示例
- HTML <img> align属性用法及代码示例
- HTML <td> align属性用法及代码示例
- HTML <div> align属性用法及代码示例
- HTML <object> align属性用法及代码示例
- HTML <legend> align属性用法及代码示例
- HTML <tbody> align属性用法及代码示例
- HTML <caption> align属性用法及代码示例
- HTML <thead> align属性用法及代码示例
- HTML <tfoot> align属性用法及代码示例
- HTML <input> align属性用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 HTML | <p> align Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
