HTML中的<legend> align属性用于指定<fieldset>元素中标题的对齐方式。主要的浏览器(Opera 12和更早版本除外)支持<legend>元素的左右对齐。所有浏览器均不支持底部对齐。
用法:
<legend align="left|right|top|bottom">
属性值:
- left:它将标题设置在元素的左侧。
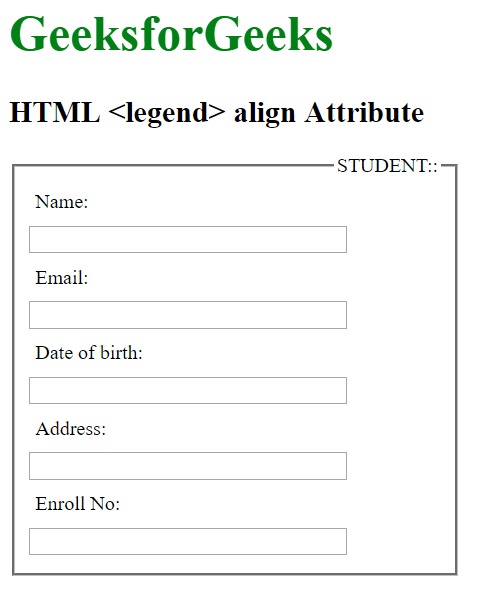
- right:它将标题设置在元素的右侧。
- top:它将标题设置为元素的顶部。
- bottom:它将标题设置为元素的底部。
注意:HTML 5不支持<legend> align属性。
下面的示例说明<legend>元素中align属性的用法:
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML legend align Attribute
</title>
<style>
form {
width:50%;
}
label {
display:inline-block;
float:left;
clear:left;
width:90px;
margin:5px;
text-align:left;
}
input[type="text"] {
width:250px;
margin:5px 0px;
}
.gfg {
font-size:40px;
color:green;
font-weight:bold;
}
</style>
</head>
<body>
<h1 class = "gfg">
GeeksforGeeks
</h1>
<h2>HTML <legend> align Attribute </h2>
<form>
<fieldset>
<legend align="right">STUDENT::</legend>
<label>Name:</label> <input type="text"><br>
<label>Email:</label> <input type="text"><br>
<label>Date of birth:</label> <input type="text"><br>
<label>Address:</label> <input type="text"><br>
<label>Enroll No:</label> <input type="text">
</fieldset>
</form>
</body>
</html>输出:

支持的浏览器:下面列出了HTML <legend> align sttribute支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML <p> align属性用法及代码示例
- HTML <th> align属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML <tr> align属性用法及代码示例
- HTML <img> align属性用法及代码示例
- HTML <td> align属性用法及代码示例
- HTML <div> align属性用法及代码示例
- HTML <object> align属性用法及代码示例
- HTML <tbody> align属性用法及代码示例
- HTML <caption> align属性用法及代码示例
- HTML <thead> align属性用法及代码示例
- HTML <tfoot> align属性用法及代码示例
- HTML <input> align属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | <legend> align Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
