HTML中的<legend> align屬性用於指定<fieldset>元素中標題的對齊方式。主要的瀏覽器(Opera 12和更早版本除外)支持<legend>元素的左右對齊。所有瀏覽器均不支持底部對齊。
用法:
<legend align="left|right|top|bottom">
屬性值:
- left:它將標題設置在元素的左側。
- right:它將標題設置在元素的右側。
- top:它將標題設置為元素的頂部。
- bottom:它將標題設置為元素的底部。
注意:HTML 5不支持<legend> align屬性。
下麵的示例說明<legend>元素中align屬性的用法:
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML legend align Attribute
</title>
<style>
form {
width:50%;
}
label {
display:inline-block;
float:left;
clear:left;
width:90px;
margin:5px;
text-align:left;
}
input[type="text"] {
width:250px;
margin:5px 0px;
}
.gfg {
font-size:40px;
color:green;
font-weight:bold;
}
</style>
</head>
<body>
<h1 class = "gfg">
GeeksforGeeks
</h1>
<h2>HTML <legend> align Attribute </h2>
<form>
<fieldset>
<legend align="right">STUDENT::</legend>
<label>Name:</label> <input type="text"><br>
<label>Email:</label> <input type="text"><br>
<label>Date of birth:</label> <input type="text"><br>
<label>Address:</label> <input type="text"><br>
<label>Enroll No:</label> <input type="text">
</fieldset>
</form>
</body>
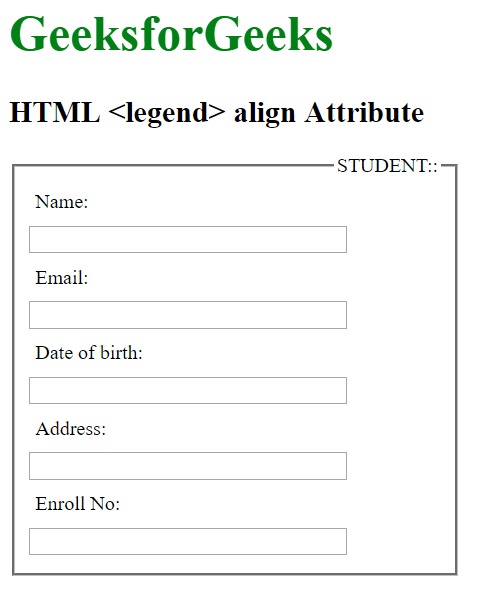
</html>輸出:

支持的瀏覽器:下麵列出了HTML <legend> align sttribute支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML <p> align屬性用法及代碼示例
- HTML <th> align屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML <tr> align屬性用法及代碼示例
- HTML <img> align屬性用法及代碼示例
- HTML <td> align屬性用法及代碼示例
- HTML <div> align屬性用法及代碼示例
- HTML <object> align屬性用法及代碼示例
- HTML <tbody> align屬性用法及代碼示例
- HTML <caption> align屬性用法及代碼示例
- HTML <thead> align屬性用法及代碼示例
- HTML <tfoot> align屬性用法及代碼示例
- HTML <input> align屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <legend> align Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
