HTML div align屬性用於指定<div>元素或div元素內存在的內容的對齊方式。
用法:
<div align="left | right | center | justify";>
屬性值:
- left:它將內容設置為left-align。
- right:它將內容設置為right-align。
- center:我將div元素設置為中心。
- justify:它將內容設置為合理位置。
例:
<!DOCTYPE html>
<html>
<head>
<title>gfg</title>
<style type=text/css>
p {
background-color:gray;
margin:10px;
}
div {
color:white;
background-color:009900;
margin:2px;
font-size:25px;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2><div>align Attribute</h2>
<div align="center">
div align="center"
</div>
<div align="left">
div align="left"
</div>
<div align="right">
div align="right"
</div>
<div align="justify">
div align="justify"
</div>
</body>
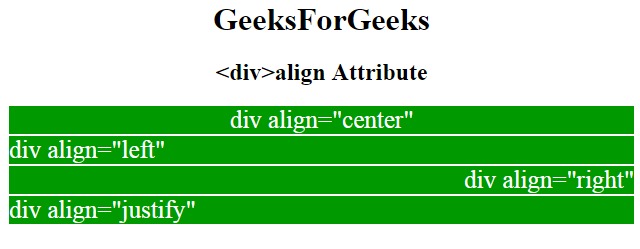
</html>輸出:

支持的瀏覽器:下麵列出了HTML div align Attribute支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML <p> align屬性用法及代碼示例
- HTML <th> align屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML <tr> align屬性用法及代碼示例
- HTML <img> align屬性用法及代碼示例
- HTML <td> align屬性用法及代碼示例
- HTML <object> align屬性用法及代碼示例
- HTML <legend> align屬性用法及代碼示例
- HTML <tbody> align屬性用法及代碼示例
- HTML <caption> align屬性用法及代碼示例
- HTML <thead> align屬性用法及代碼示例
- HTML <tfoot> align屬性用法及代碼示例
- HTML <input> align屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <div> align Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
