HTML <p> align屬性用於指定段落文本內容的對齊方式。
用法:
<p align="left | right | center | justify">
屬性值:
- left:它設置文本left-align。
- right:它設置文本right-align。
- center:它設置文本center-align。
- justify:它拉伸段落文本以將所有行的寬度設置為相等。
注意:HTML 5不支持<p> align屬性。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML p align Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML p align Attribute</h2>
<p align="left">
Left align content
</p>
<p align="center">
center align content
</p>
<p align="right">
Right align content
</p>
</body>
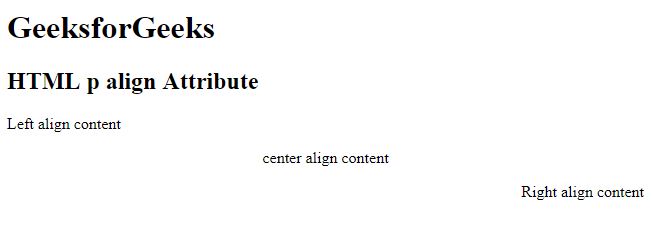
</html>輸出:

支持的瀏覽器:下麵列出了HTML <p> align屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML <th> align屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML <tr> align屬性用法及代碼示例
- HTML <img> align屬性用法及代碼示例
- HTML <td> align屬性用法及代碼示例
- HTML <div> align屬性用法及代碼示例
- HTML <object> align屬性用法及代碼示例
- HTML <legend> align屬性用法及代碼示例
- HTML <tbody> align屬性用法及代碼示例
- HTML <caption> align屬性用法及代碼示例
- HTML <thead> align屬性用法及代碼示例
- HTML <tfoot> align屬性用法及代碼示例
- HTML <input> align屬性用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | <p> align Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
