HTML <tfoot> align屬性用於設置表格頁腳(tfoot)中文本內容的水平對齊方式。 HTML 5不支持它。
用法:
<tfoot align="left | right | center | justify | char">
屬性值:
- left:它設置表格頁腳文本left-align。
- right:它設置表格頁腳文本right-align。
- center:它設置表格頁腳文本center-align。
- justify:它會拉伸段落的表頁腳文本,以將所有行的寬度設置為相等。
- char:它將text-align設置為特定字符。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML tfoot align Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML tfoot align Attribute</h2>
<table border="1" width="500">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>SUBJECT</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
<tfoot align="center">
<tr>
<td>Name@123</td>
<td>Age@123</td>
<td>Branch@123</td>
</tr>
</tfoot>
</table>
</body>
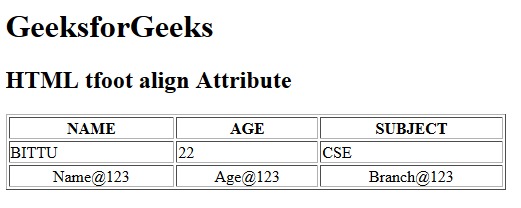
</html>輸出:

支持的瀏覽器:下麵列出了HTML <tfoot> align屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML <td> align屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML <th> align屬性用法及代碼示例
- HTML <div> align屬性用法及代碼示例
- HTML <tr> align屬性用法及代碼示例
- HTML <p> align屬性用法及代碼示例
- HTML <img> align屬性用法及代碼示例
- HTML <caption> align屬性用法及代碼示例
- HTML <thead> align屬性用法及代碼示例
- HTML <input> align屬性用法及代碼示例
- HTML <tbody> align屬性用法及代碼示例
- HTML <legend> align屬性用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | <tfoot> align Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
