HTML <tbody> align屬性用於設置表主體(tbody)中文本內容的水平對齊方式。
用法:
<tbody align="left | right | center | justify | char">
屬性值:
- left:它設置文本left-align。
- right:它設置文本right-align。
- center:它設置文本center-align。
- justify:它會拉伸段落文本以將所有行的寬度設置為相等。
- char:它將text-align設置為特定字符。
注意:HTML 5不支持<tbody> align屬性。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML tbody align Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML tbody align Attribute</h2>
<table border="1"
width="500">
<thead>
<tr>
<th>NAME</th>
<th>AGE</th>
<th>BRANCH</th>
</tr>
</thead>
<tbody align="center">
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
</tbody>
</table>
</body>
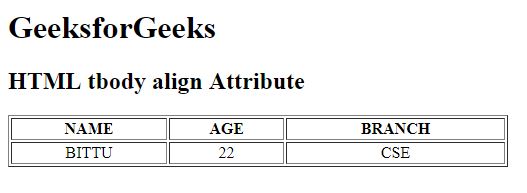
</html>輸出:

支持的瀏覽器:下麵列出了HTML <tbody> align屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML <p> align屬性用法及代碼示例
- HTML <th> align屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML <tr> align屬性用法及代碼示例
- HTML <img> align屬性用法及代碼示例
- HTML <td> align屬性用法及代碼示例
- HTML <div> align屬性用法及代碼示例
- HTML <object> align屬性用法及代碼示例
- HTML <legend> align屬性用法及代碼示例
- HTML <caption> align屬性用法及代碼示例
- HTML <thead> align屬性用法及代碼示例
- HTML <tfoot> align屬性用法及代碼示例
- HTML <input> align屬性用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | <tbody> align Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
