HTML div align属性用于指定<div>元素或div元素内存在的内容的对齐方式。
用法:
<div align="left | right | center | justify";>
属性值:
- left:它将内容设置为left-align。
- right:它将内容设置为right-align。
- center:我将div元素设置为中心。
- justify:它将内容设置为合理位置。
例:
<!DOCTYPE html>
<html>
<head>
<title>gfg</title>
<style type=text/css>
p {
background-color:gray;
margin:10px;
}
div {
color:white;
background-color:009900;
margin:2px;
font-size:25px;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2><div>align Attribute</h2>
<div align="center">
div align="center"
</div>
<div align="left">
div align="left"
</div>
<div align="right">
div align="right"
</div>
<div align="justify">
div align="justify"
</div>
</body>
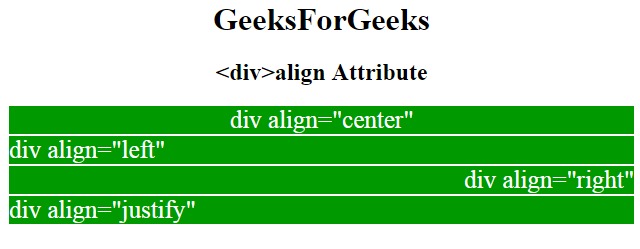
</html>输出:

支持的浏览器:下面列出了HTML div align Attribute支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML <p> align属性用法及代码示例
- HTML <th> align属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML <tr> align属性用法及代码示例
- HTML <img> align属性用法及代码示例
- HTML <td> align属性用法及代码示例
- HTML <object> align属性用法及代码示例
- HTML <legend> align属性用法及代码示例
- HTML <tbody> align属性用法及代码示例
- HTML <caption> align属性用法及代码示例
- HTML <thead> align属性用法及代码示例
- HTML <tfoot> align属性用法及代码示例
- HTML <input> align属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | <div> align Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
