HTML <th> align属性用于设置表格标题单元格内文本内容的水平对齐方式。
用法:
<th align= "left | right | center | justify | char">
属性值:
- left:它设置文本left-align。
- right:它设置文本right-align。
- center:它设置文本center-align。
- justify:它会拉伸段落文本以将所有行的宽度设置为相等。
- char:它将text-align设置为特定字符。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML th align Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML th align Attribute</h2>
<table width="300" border="1">
<tr>
<th align="left">NAME</th>
<th align="center">AGE</th>
<th align="right">BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>22</td>
<td>CSE</td>
</tr>
<tr>
<td>RAKESH</td>
<td>25</td>
<td>EC</td>
</tr>
</table>
</body>
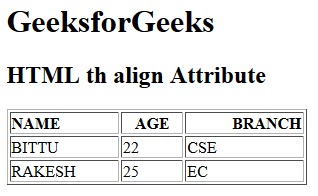
</html>输出:

支持的浏览器:下面列出了HTML <th> align属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML <p> align属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML <tr> align属性用法及代码示例
- HTML <img> align属性用法及代码示例
- HTML <td> align属性用法及代码示例
- HTML <div> align属性用法及代码示例
- HTML <object> align属性用法及代码示例
- HTML <legend> align属性用法及代码示例
- HTML <tbody> align属性用法及代码示例
- HTML <caption> align属性用法及代码示例
- HTML <thead> align属性用法及代码示例
- HTML <tfoot> align属性用法及代码示例
- HTML <input> align属性用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 HTML | <th> align Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
