HTML(超文本標記語言)是使用標記語言來設計網頁的。它是超文本和標記語言的結合。 HTML 使用不同類型的標簽來創建網頁和<plaintext>標簽就是其中之一。 <plaintext> 標記用於顯示文檔中最初鍵入的所有文本。換句話說,此標記忽略所有格式並顯示此標記下方存在的所有文本,包括標記和文檔標記。這個標簽,無法關閉,也無法停止。 <plaintext> 標簽下麵的所有內容都按原樣顯示在下麵,它沒有結束標簽,或者我們可以說它是一個空標簽。
注意:該標簽自 HTML2 起已被棄用,不建議使用。您可以使用 <pre> 標記或 <code> 標記作為更好的替代方法。
用法:
<plaintext>
示例 1:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h2>Welcome To GFG</h2>
<plaintext>
It is an online learning platform
</body>
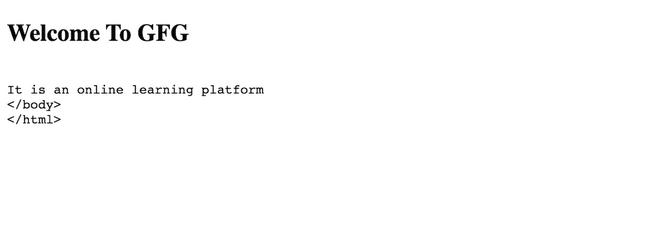
</html>輸出:

在這裏我們可以看到,在純文本標簽之後,它下麵的所有內容都顯示出來,完全簡單,沒有任何編輯,如果應用於 HTML 文件,它也可能會忽略外部 CSS。
示例 2:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h2>Welcome To GFG</h2>
<plaintext>
It is an online learning platform
<b>GeeksforGeeks</b>
</body>
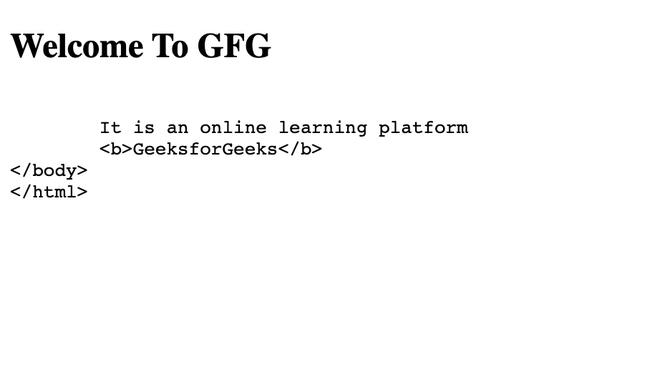
</html>輸出:

相關用法
- HTML <p> align屬性用法及代碼示例
- HTML <param> value屬性用法及代碼示例
- HTML <pre> width屬性用法及代碼示例
- HTML <progress> max屬性用法及代碼示例
- HTML <progress> value屬性用法及代碼示例
- HTML <picture>用法及代碼示例
- HTML <param>用法及代碼示例
- HTML <pre>用法及代碼示例
- HTML <p>用法及代碼示例
- HTML <Checkbox>用法及代碼示例
- HTML <Radio>用法及代碼示例
- HTML <bdi>用法及代碼示例
- HTML <cite>用法及代碼示例
- HTML <col>用法及代碼示例
- HTML <fieldset>用法及代碼示例
- HTML <menu>用法及代碼示例
- HTML <meta>用法及代碼示例
- HTML <object>用法及代碼示例
- HTML <option>用法及代碼示例
- HTML <rp>用法及代碼示例
- HTML <rt>用法及代碼示例
- HTML <ruby>用法及代碼示例
- HTML <small>用法及代碼示例
- HTML <span>用法及代碼示例
- HTML <strong>用法及代碼示例
注:本文由純淨天空篩選整理自kishlaykisu大神的英文原創作品 HTML <plaintext> Tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
