HTML <bdi> 標簽代表雙向隔離元素。它用於通知瀏覽器隔離文本的跨度,這些文本的格式可能與周圍文本的方向相反。
此標簽是 HTML5 中的新標簽,適用於阿拉伯語或希伯來語等語言,或者瀏覽器在不知道文本方向的情況下動態插入某些文本時。
注意:<bdi> 中內容的方向性不受周圍內容的方向性影響。
用法
<bdi>Content</bdi>以下是關於 <bdi> 標簽的一些規範
| Display | Inline |
| 開始標簽/結束標簽 | 開始和結束標簽 |
| Usage | 語義/文本 |
示例
<!DOCTYPE html>
<html>
<head>
<title>Bdi tag</title>
<style>
bdi{
font-size:25px;
color:red; }
</style>
</head>
<body>
<h2>Example of HTML bdi tag</h2>
<p>
This <bdi> ???? ????? </bdi> Content is written in Arabic language
</p>
</body>
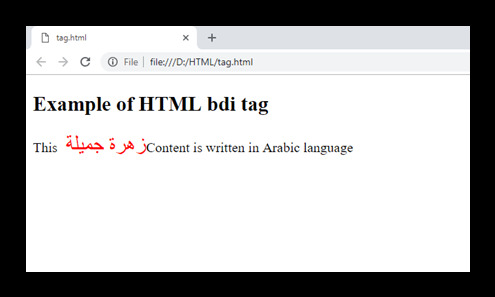
</html>輸出:

屬性
Tag-specific 屬性:
<bdi> 標簽不包含任何特定屬性
全局屬性:
<bdi> 標簽支持所有全局屬性
事件屬性:
<bdi> 標簽支持所有事件屬性
<bdi> 和 <bdo> 的區別
HTML <bdi> 標簽是 HTML5 的新元素,它與 HTML <bdo> 元素非常相似。但是這兩個元素的主要區別在於 <bdi> 標簽將內容與其周圍的內容隔離開來,而 <bdo> 標簽則尊重方向。有時 <bdo> 標簽可能會導致一些意外的渲染錯誤,因此如果需要,請嘗試使用 <bdi>。
支持瀏覽器
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <bdi> | Yes | No | Yes | Yes | Yes |
相關用法
- HTML <bdo>用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML <basefont> face屬性用法及代碼示例
- HTML <body> link屬性用法及代碼示例
- HTML <button> type屬性用法及代碼示例
- HTML <body> background屬性用法及代碼示例
- HTML <button> autofocus屬性用法及代碼示例
- HTML <b>用法及代碼示例
- HTML <button> name屬性用法及代碼示例
- HTML <big>用法及代碼示例
- HTML <button> formmethod屬性用法及代碼示例
- HTML <blink>用法及代碼示例
- HTML <basefont> size屬性用法及代碼示例
- HTML <blockquote> cite屬性用法及代碼示例
- HTML <blockquote>用法及代碼示例
- HTML <button> formaction屬性用法及代碼示例
- HTML <basefont> color屬性用法及代碼示例
- HTML <body> vlink屬性用法及代碼示例
- HTML <button> formnovalidate屬性用法及代碼示例
- HTML <base> href屬性用法及代碼示例
注:本文由純淨天空篩選整理自 HTML <bdi> tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
