HTML <bdi> 标签代表双向隔离元素。它用于通知浏览器隔离文本的跨度,这些文本的格式可能与周围文本的方向相反。
此标签是 HTML5 中的新标签,适用于阿拉伯语或希伯来语等语言,或者浏览器在不知道文本方向的情况下动态插入某些文本时。
注意:<bdi> 中内容的方向性不受周围内容的方向性影响。
用法
<bdi>Content</bdi>以下是关于 <bdi> 标签的一些规范
| Display | Inline |
| 开始标签/结束标签 | 开始和结束标签 |
| Usage | 语义/文本 |
示例
<!DOCTYPE html>
<html>
<head>
<title>Bdi tag</title>
<style>
bdi{
font-size:25px;
color:red; }
</style>
</head>
<body>
<h2>Example of HTML bdi tag</h2>
<p>
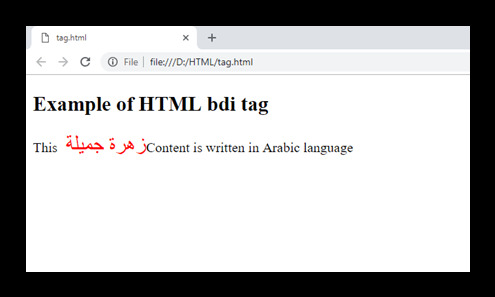
This <bdi> ???? ????? </bdi> Content is written in Arabic language
</p>
</body>
</html>输出:

属性
Tag-specific 属性:
<bdi> 标签不包含任何特定属性
全局属性:
<bdi> 标签支持所有全局属性
事件属性:
<bdi> 标签支持所有事件属性
<bdi> 和 <bdo> 的区别
HTML <bdi> 标签是 HTML5 的新元素,它与 HTML <bdo> 元素非常相似。但是这两个元素的主要区别在于 <bdi> 标签将内容与其周围的内容隔离开来,而 <bdo> 标签则尊重方向。有时 <bdo> 标签可能会导致一些意外的渲染错误,因此如果需要,请尝试使用 <bdi>。
支持浏览器
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <bdi> | Yes | No | Yes | Yes | Yes |
相关用法
- HTML <bdo>用法及代码示例
- HTML <bdo> dir属性用法及代码示例
- HTML <basefont> face属性用法及代码示例
- HTML <body> link属性用法及代码示例
- HTML <button> type属性用法及代码示例
- HTML <body> background属性用法及代码示例
- HTML <button> autofocus属性用法及代码示例
- HTML <b>用法及代码示例
- HTML <button> name属性用法及代码示例
- HTML <big>用法及代码示例
- HTML <button> formmethod属性用法及代码示例
- HTML <blink>用法及代码示例
- HTML <basefont> size属性用法及代码示例
- HTML <blockquote> cite属性用法及代码示例
- HTML <blockquote>用法及代码示例
- HTML <button> formaction属性用法及代码示例
- HTML <basefont> color属性用法及代码示例
- HTML <body> vlink属性用法及代码示例
- HTML <button> formnovalidate属性用法及代码示例
- HTML <base> href属性用法及代码示例
注:本文由纯净天空筛选整理自 HTML <bdi> tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
