HTML中的<blockquote>标记用于显示长引号(从另一个来源引用的部分)。它更改对齐方式,使其与众不同。它同时包含开始和结束标签。在blockquote标签中,我们可以使用标题,列表,段落等元素。
注意:HTML4.1中的<blockquote>标记定义了长引号,即跨越多行的引号。但是在HTML5中,<blockquote>标记指定了从其他来源引用的部分。
用法:
<blockquote> Contents... </blockquote>
属性:它包含一个属性引用,用于指定引号来源。
以下示例说明了blockquote标签:
范例1:
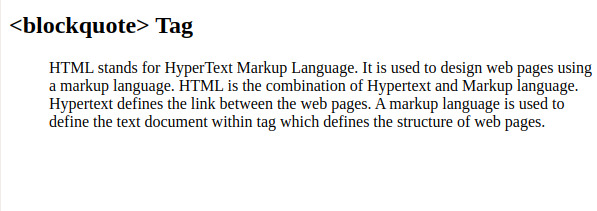
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<h2><blockquote> Tag</h2>
<!--blockquote Tag starts here -->
<blockquote cite=
"https://www.geeksforgeeks.org/html-tutorials/">
<p>
HTML stands for HyperText Markup Language. It
is used to design web pages using a markup language.
HTML is the combination of Hypertext and Markup language.
Hypertext defines the link between the web pages. A
markup language is used to define the text document within
tag which defines the structure of web pages.
</p>
</blockquote>
<!--blockquote Tag ends here -->
</body>
</html>输出:

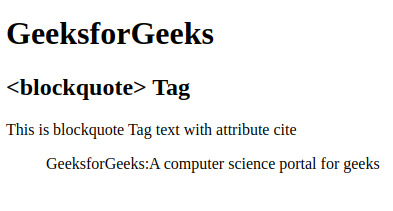
范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<h1>GeeksforGeeks</h1>
<h2><blockquote> Tag</h2>
<p>This is blockquote Tag text with attribute cite</p>
<!--blockquote Tag starts here -->
<blockquote cite="www.geeksforgeeks.org">
GeeksforGeeks:A computer science portal for geeks
</blockquote>
<!--blockquote Tag ends here -->
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <frame>用法及代码示例
- HTML <main>用法及代码示例
注:本文由纯净天空筛选整理自Ayuush大神的英文原创作品 HTML <blockquote> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
