HTML <body>链接属性用于为文档中未访问的链接指定默认颜色。
用法:
<body link="color_name|hex_number|rgb_number">
属性值:
- color_name:它用于指定未访问链接的颜色的名称。
- hex_number:它用于以十六进制代码指定未访问链接的颜色。
- rgb_number:它用于根据RGB值指定未访问链接的颜色。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML body link Attribute
</title>
</head>
<body link = "red">
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>HTML <body> link Attribute</h2>
<a href="#">
A computer science
portal for geeks
</a>
</center>
</body>
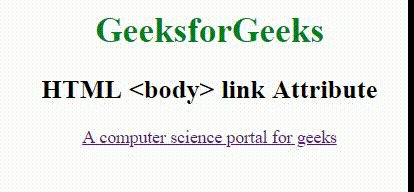
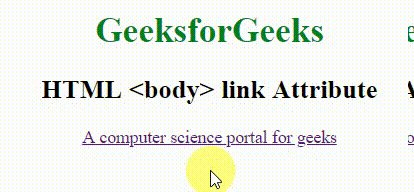
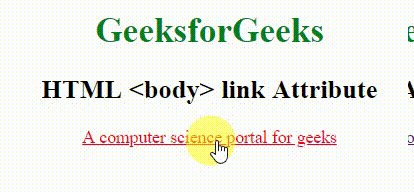
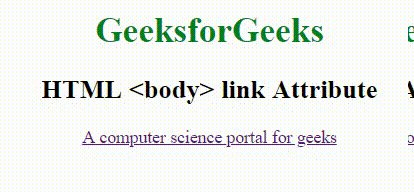
</html> 输出:

支持的浏览器:下面列出了HTML <body>链接属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML <link> rel属性用法及代码示例
- HTML <link> sizes属性用法及代码示例
- HTML <link> hreflang属性用法及代码示例
- HTML <link> target属性用法及代码示例
- HTML <link> media属性用法及代码示例
- HTML <link> charset属性用法及代码示例
- HTML <link> href属性用法及代码示例
- HTML <link>用法及代码示例
- HTML Link rel用法及代码示例
- HTML DOM Link用法及代码示例
- HTML Link href用法及代码示例
- HTML Link disabled用法及代码示例
- HTML Link sizes用法及代码示例
- HTML Link type用法及代码示例
注:本文由纯净天空筛选整理自hritikbhatnagar2182大神的英文原创作品 HTML | <body> link Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
