HTML <ruby> 標簽用於表示網頁上的 ruby 注釋。如果我們想顯示東亞字符(如中文和日文中文)的發音,Ruby 注釋很有用。
<ruby> 標簽包含一個或多個 <rt> 元素,這些元素給出了 ruby 注釋的發音並顯示在注釋字符上方。它還可以包含 <rp>(可選)元素,該元素用作不支持 ruby 注釋的瀏覽器的 fall-back 括號。
HTML <ruby> 標簽還可用於表示與主要內容相關的小注釋,除了東亞語言。
<ruby> 標簽是 HTML5 中的新標簽。
用法
<ruby>......</ruby>以下是關於 HTML <ruby> 標簽的一些規範
| Display | Inline |
| 開始標簽/結束標簽 | 開始和結束標簽 |
| Usage | formatting |
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML ruby tag</title>
<style>
body{
text-align:center;
}
rt{ font-size:10px;
color:green;
}
</style>
</head>
<body>
<h1>Example of ruby tag</h1>
<p>East Asian Langugae Annotation</p>
<ruby>
大ĺĽ<rt>Big Brother</rt>
</ruby>
<p>Noraml Annotaion Representation of Expiry date</p>
<ruby>
2022<rp>(</rp><rt>Year</rt><rp>)</rp>
12<rp>(</rp><rt> Month</rt><rp>)</rp>
06<rp>(</rp><rt>Date</rt><rp>)</rp>
</ruby>
</body>
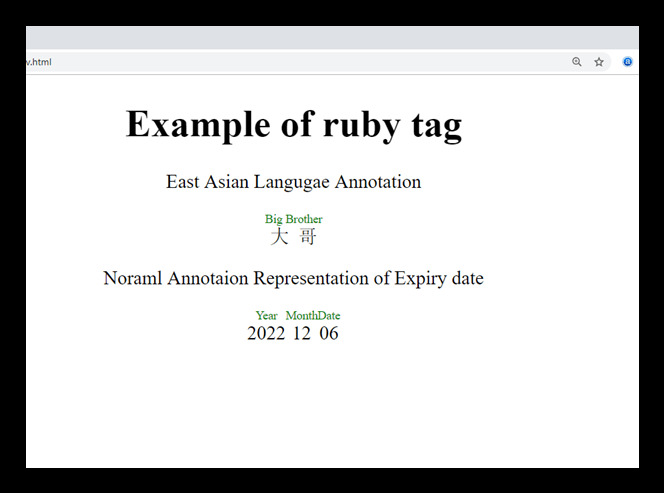
</html>輸出:

屬性:
Tag-specific 屬性:
<ruby> 標簽不包含任何特定屬性。
全局屬性:
<ruby> 標簽支持 HTML 中的全局屬性
事件屬性:
<ruby> 標簽支持 HTML 中的事件屬性。
支持瀏覽器
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <ruby> | Yes | Yes | Yes | Yes | Yes |
相關用法
- HTML <rtc>用法及代碼示例
- HTML <rt>用法及代碼示例
- HTML <rp>用法及代碼示例
- HTML <basefont> face屬性用法及代碼示例
- HTML <body> link屬性用法及代碼示例
- HTML <colgroup>用法及代碼示例
- HTML <span>用法及代碼示例
- HTML <spacer>用法及代碼示例
- HTML <button> type屬性用法及代碼示例
- HTML <colgroup> span屬性用法及代碼示例
- HTML <video> controls屬性用法及代碼示例
- HTML <col> bgcolor屬性用法及代碼示例
- HTML <frame> marginheight屬性用法及代碼示例
- HTML <body> background屬性用法及代碼示例
- HTML <link> sizes屬性用法及代碼示例
- HTML <tr>用法及代碼示例
- HTML <th> width屬性用法及代碼示例
- HTML <fieldset> name屬性用法及代碼示例
- HTML <param>用法及代碼示例
- HTML <select> size屬性用法及代碼示例
注:本文由純淨天空篩選整理自 HTML <ruby> tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
