HTML <ruby> 标签用于表示网页上的 ruby 注释。如果我们想显示东亚字符(如中文和日文中文)的发音,Ruby 注释很有用。
<ruby> 标签包含一个或多个 <rt> 元素,这些元素给出了 ruby 注释的发音并显示在注释字符上方。它还可以包含 <rp>(可选)元素,该元素用作不支持 ruby 注释的浏览器的 fall-back 括号。
HTML <ruby> 标签还可用于表示与主要内容相关的小注释,除了东亚语言。
<ruby> 标签是 HTML5 中的新标签。
用法
<ruby>......</ruby>以下是关于 HTML <ruby> 标签的一些规范
| Display | Inline |
| 开始标签/结束标签 | 开始和结束标签 |
| Usage | formatting |
示例
<!DOCTYPE html>
<html>
<head>
<title>HTML ruby tag</title>
<style>
body{
text-align:center;
}
rt{ font-size:10px;
color:green;
}
</style>
</head>
<body>
<h1>Example of ruby tag</h1>
<p>East Asian Langugae Annotation</p>
<ruby>
大ĺĽ<rt>Big Brother</rt>
</ruby>
<p>Noraml Annotaion Representation of Expiry date</p>
<ruby>
2022<rp>(</rp><rt>Year</rt><rp>)</rp>
12<rp>(</rp><rt> Month</rt><rp>)</rp>
06<rp>(</rp><rt>Date</rt><rp>)</rp>
</ruby>
</body>
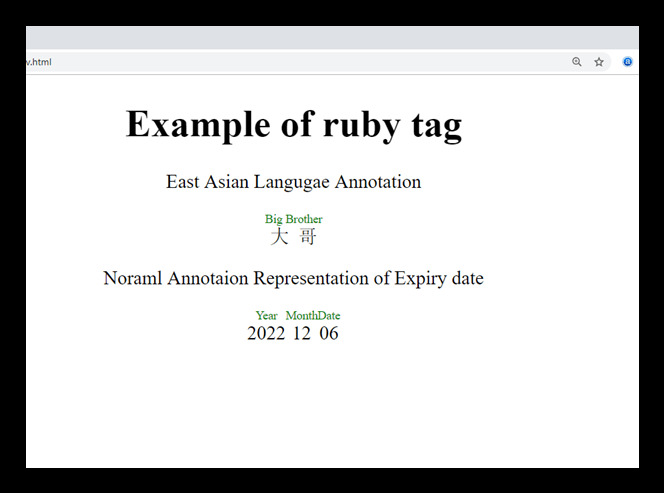
</html>输出:

属性:
Tag-specific 属性:
<ruby> 标签不包含任何特定属性。
全局属性:
<ruby> 标签支持 HTML 中的全局属性
事件属性:
<ruby> 标签支持 HTML 中的事件属性。
支持浏览器
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <ruby> | Yes | Yes | Yes | Yes | Yes |
相关用法
- HTML <rtc>用法及代码示例
- HTML <rt>用法及代码示例
- HTML <rp>用法及代码示例
- HTML <basefont> face属性用法及代码示例
- HTML <body> link属性用法及代码示例
- HTML <colgroup>用法及代码示例
- HTML <span>用法及代码示例
- HTML <spacer>用法及代码示例
- HTML <button> type属性用法及代码示例
- HTML <colgroup> span属性用法及代码示例
- HTML <video> controls属性用法及代码示例
- HTML <col> bgcolor属性用法及代码示例
- HTML <frame> marginheight属性用法及代码示例
- HTML <body> background属性用法及代码示例
- HTML <link> sizes属性用法及代码示例
- HTML <tr>用法及代码示例
- HTML <th> width属性用法及代码示例
- HTML <fieldset> name属性用法及代码示例
- HTML <param>用法及代码示例
- HTML <select> size属性用法及代码示例
注:本文由纯净天空筛选整理自 HTML <ruby> tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
