此标记用于指定表格中一个或多个列的组以进行格式化。这对于将样式应用于整个列很有用,而不是为每一列和每一行重复样式。使用<colgroup>标记内的<col>标记为<colgroup>中的列定义不同的属性。
注意:HTML5不支持HTML 4.01 <colgroup>中的大多数属性。
用法:
<colgroup> Column lists... </colgroup>
属性:
- align:它用于对齐列组中的文本或内容。 align属性的值是left,right,center,justify,char。
- char:它用于对齐列组中的字符,并且此属性的值是character。
- charoff:它用于设置将从char属性指定的字符开始对齐的字符数。此属性的值采用数字形式。
- span:它用于指定具有colgroup标记的列数。这些值是数字形式。
- valign:它指定colgroup中内容的垂直对齐方式。它的值是上,中,下,基线。
- width:它定义了列组的宽度。其值为像素,%,relative_length。
注意:HTML5中的<colgroup>标记不支持大多数属性。
例:
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border:1px solid black;
color:white;
}
h2, h3 {
color:green;
}
</style>
</head>
<body>
<center>
<h2>GeeksForGeeks</h2>
<h3><colgroup> tag</h3>
<table>
<colgroup>
<col span="2"
style="background-color:green;color:white">
<col style="background-color:tomato">
</colgroup>
<tr>
<th>STUDENT</th>
<th>COURSE</th>
<th>AGE</th>
</tr>
<tr>
<td>Manas Chhabra</td>
<td>BCA</td>
<td>19</td>
</tr>
<tr>
<td>Mukul Gupta</td>
<td>B tect</td>
<td>20</td>
</tr>
</table>
</body>
</center>
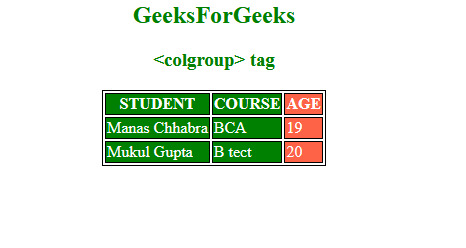
</html> 输出:

支持的浏览器:<colgroup>标签支持下面列出的浏览器。
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <frame>用法及代码示例
- HTML <main>用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | <colgroup> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
