此標記用於指定表格中一個或多個列的組以進行格式化。這對於將樣式應用於整個列很有用,而不是為每一列和每一行重複樣式。使用<colgroup>標記內的<col>標記為<colgroup>中的列定義不同的屬性。
注意:HTML5不支持HTML 4.01 <colgroup>中的大多數屬性。
用法:
<colgroup> Column lists... </colgroup>
屬性:
- align:它用於對齊列組中的文本或內容。 align屬性的值是left,right,center,justify,char。
- char:它用於對齊列組中的字符,並且此屬性的值是character。
- charoff:它用於設置將從char屬性指定的字符開始對齊的字符數。此屬性的值采用數字形式。
- span:它用於指定具有colgroup標記的列數。這些值是數字形式。
- valign:它指定colgroup中內容的垂直對齊方式。它的值是上,中,下,基線。
- width:它定義了列組的寬度。其值為像素,%,relative_length。
注意:HTML5中的<colgroup>標記不支持大多數屬性。
例:
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border:1px solid black;
color:white;
}
h2, h3 {
color:green;
}
</style>
</head>
<body>
<center>
<h2>GeeksForGeeks</h2>
<h3><colgroup> tag</h3>
<table>
<colgroup>
<col span="2"
style="background-color:green;color:white">
<col style="background-color:tomato">
</colgroup>
<tr>
<th>STUDENT</th>
<th>COURSE</th>
<th>AGE</th>
</tr>
<tr>
<td>Manas Chhabra</td>
<td>BCA</td>
<td>19</td>
</tr>
<tr>
<td>Mukul Gupta</td>
<td>B tect</td>
<td>20</td>
</tr>
</table>
</body>
</center>
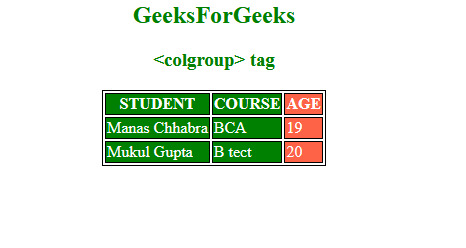
</html> 輸出:

支持的瀏覽器:<colgroup>標簽支持下麵列出的瀏覽器。
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <html>用法及代碼示例
- HTML <section>用法及代碼示例
- HTML Style用法及代碼示例
- HTML <marquee>用法及代碼示例
- HTML <noframes>用法及代碼示例
- HTML <picture>用法及代碼示例
- HTML <font>用法及代碼示例
- HTML <hgroup>用法及代碼示例
- HTML <q>用法及代碼示例
- HTML Object用法及代碼示例
- HTML Phrase用法及代碼示例
- HTML <hr>用法及代碼示例
- HTML <nav>用法及代碼示例
- HTML <Meta>用法及代碼示例
- HTML <optgroup>用法及代碼示例
- HTML <frame>用法及代碼示例
- HTML <main>用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <colgroup> Tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
