HTML <span> 標簽用作內聯元素的通用容器。它用於對分組的內聯元素進行樣式設置(使用 class 和 id 屬性或內聯樣式)。
<span> 標簽沒有任何默認含義或呈現。
<span> 標簽可用於以下任務:
- 更改部分文本的語言。
- 使用 CSS 更改部分文本的顏色、字體、背景
- 將腳本應用於文本的特定部分。
注意:HTML <span> 與 <div> 標簽非常相似,但 <div> 用於塊級元素,<span> 標簽用於內聯元素。
用法
<span>Write your content here......</span>以下是關於 HTML <span> 標簽的一些規範
| Display | Inline |
| 開始標簽/結束標簽 | 開始和結束標簽 |
| Usage | 樣式和語義 |
示例
<!DOCTYPE html>
<html>
<head>
<title>Span Tag</title>
</head>
<body>
<h2>Example of span tag</h2>
<p>I have choosen only
<span style="color:red;">red</span>,
<span style="color:blue;">blue</span>, and
<span style="color:green;">green</span> colors for my painting.
</p>
</body>
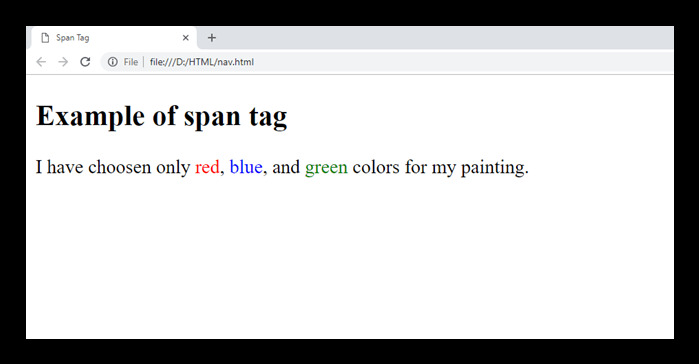
</html>輸出:

屬性:
Tag-specific 屬性:
<span> 標簽不包含 HTML 中的任何特定屬性。
全局屬性:
<span> 標簽支持 HTML 中的 Global 屬性。
事件屬性:
<span> 標簽支持 HTML 中的 Event 屬性。
支持瀏覽器
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <span> | Yes | Yes | Yes | Yes | Yes |
相關用法
- HTML <spacer>用法及代碼示例
- HTML <select> size屬性用法及代碼示例
- HTML <s>用法及代碼示例
- HTML <script> charset屬性用法及代碼示例
- HTML <script> async屬性用法及代碼示例
- HTML <source> type屬性用法及代碼示例
- HTML <select> autofocus屬性用法及代碼示例
- HTML <section>用法及代碼示例
- HTML <sub>用法及代碼示例
- HTML <small>用法及代碼示例
- HTML <select> multiple屬性用法及代碼示例
- HTML <script> defer屬性用法及代碼示例
- HTML <select> autocomplete屬性用法及代碼示例
- HTML <samp>用法及代碼示例
- HTML <script> type屬性用法及代碼示例
- HTML <source> srcset屬性用法及代碼示例
- HTML <source> src屬性用法及代碼示例
- HTML <sup>用法及代碼示例
- HTML <source>用法及代碼示例
- HTML <source> media屬性用法及代碼示例
注:本文由純淨天空篩選整理自 HTML <span> tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
