HTML <option> 標簽用於在 <select> 或 <datalist> 元素內的下拉列表中定義選項。一個下拉列表必須至少有一個 <option> 元素。
下拉列表的相關 <option> 可以使用 <optgroup> 元素進行分組,這有助於理解大列表。
提示:<option> 標簽可以不帶任何屬性使用,但它應該與 value 屬性一起使用,該屬性指定發送到服務器的內容。
用法
<option value="">.....</option>以下是關於 HTML <option> 標簽的一些規範
| Display | Inline |
| 開始標簽/結束標簽 | 開始和結束標簽 |
| Usage | 表格和輸入 |
示例
<!DOCTYPE html>
<html>
<head>
<title>Option Tag</title>
<style>
body{
text-align:center;}
</style>
</head>
<body>
<h2>Example of option tag</h2>
<form>
<select>
<option>-------Select Your Favorite Color----------</option>
<option value="yellow" style="color:violet;">Violet</option>
<option value="white" style="color:blue;">Blue</option>
<option value="black" style="color:black;">Black</option>
<option value="green" style="color:green;">green</option>
<option value="red" style="color:red;">Red</option>
</select>
</form>
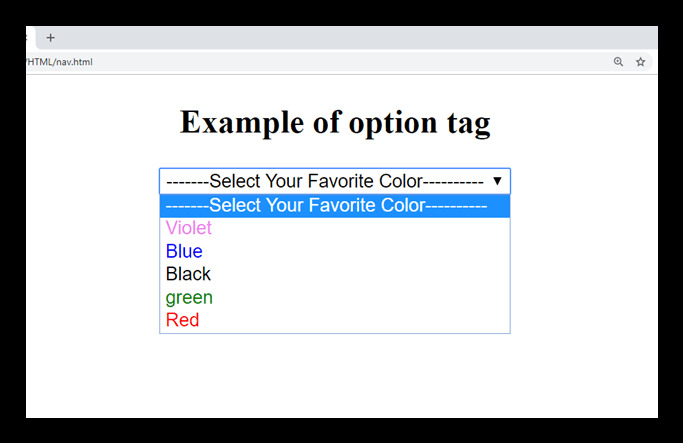
</body>輸出:

屬性:
Tag-specific 屬性:
| 屬性 | 值 | 描述 |
|---|---|---|
| disabled | disabled | 如果已設置,則該選項將被禁用。 |
| label | text | 它定義列表項的名稱。 |
| selected | selected | 如果已設置,則默認情況下將在列表中選擇它。 |
| value | text | 它指定發送到服務器的數據。 |
全局屬性:
HTML <option> 標簽支持 HTML 中的全局屬性
事件屬性:
HTML <option> 標簽支持 HTML 中的事件屬性。
支持瀏覽器
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <option> | Yes | Yes | Yes | Yes | Yes |
相關用法
- HTML <option> selected屬性用法及代碼示例
- HTML <option> label屬性用法及代碼示例
- HTML <optgroup>用法及代碼示例
- HTML <optgroup> label屬性用法及代碼示例
- HTML <object> name屬性用法及代碼示例
- HTML <object> data屬性用法及代碼示例
- HTML <output> for屬性用法及代碼示例
- HTML <output> form屬性用法及代碼示例
- HTML <object> border屬性用法及代碼示例
- HTML <object> height屬性用法及代碼示例
- HTML <object> width屬性用法及代碼示例
- HTML <object> form屬性用法及代碼示例
- HTML <output>用法及代碼示例
- HTML <ol> compact屬性用法及代碼示例
- HTML <ol> start屬性用法及代碼示例
- HTML <ol> reversed屬性用法及代碼示例
- HTML <object> vspace屬性用法及代碼示例
- HTML <ol> type屬性用法及代碼示例
- HTML <output> name屬性用法及代碼示例
- HTML <ol>用法及代碼示例
注:本文由純淨天空篩選整理自 HTML <option> tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
