HTML <option> 标签用于在 <select> 或 <datalist> 元素内的下拉列表中定义选项。一个下拉列表必须至少有一个 <option> 元素。
下拉列表的相关 <option> 可以使用 <optgroup> 元素进行分组,这有助于理解大列表。
提示:<option> 标签可以不带任何属性使用,但它应该与 value 属性一起使用,该属性指定发送到服务器的内容。
用法
<option value="">.....</option>以下是关于 HTML <option> 标签的一些规范
| Display | Inline |
| 开始标签/结束标签 | 开始和结束标签 |
| Usage | 表格和输入 |
示例
<!DOCTYPE html>
<html>
<head>
<title>Option Tag</title>
<style>
body{
text-align:center;}
</style>
</head>
<body>
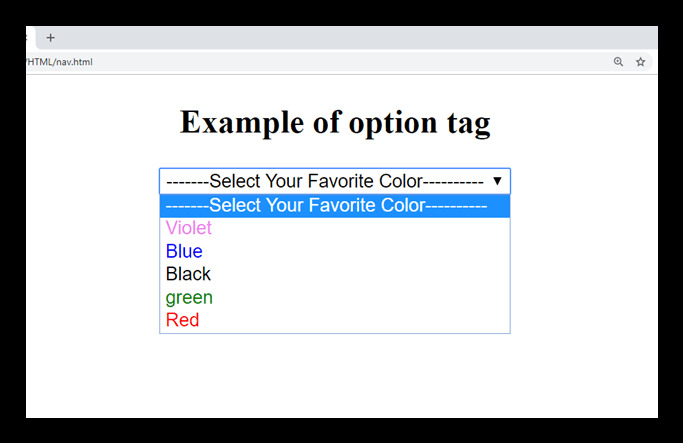
<h2>Example of option tag</h2>
<form>
<select>
<option>-------Select Your Favorite Color----------</option>
<option value="yellow" style="color:violet;">Violet</option>
<option value="white" style="color:blue;">Blue</option>
<option value="black" style="color:black;">Black</option>
<option value="green" style="color:green;">green</option>
<option value="red" style="color:red;">Red</option>
</select>
</form>
</body>输出:

属性:
Tag-specific 属性:
| 属性 | 值 | 描述 |
|---|---|---|
| disabled | disabled | 如果已设置,则该选项将被禁用。 |
| label | text | 它定义列表项的名称。 |
| selected | selected | 如果已设置,则默认情况下将在列表中选择它。 |
| value | text | 它指定发送到服务器的数据。 |
全局属性:
HTML <option> 标签支持 HTML 中的全局属性
事件属性:
HTML <option> 标签支持 HTML 中的事件属性。
支持浏览器
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <option> | Yes | Yes | Yes | Yes | Yes |
相关用法
- HTML <option> selected属性用法及代码示例
- HTML <option> label属性用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <optgroup> label属性用法及代码示例
- HTML <object> name属性用法及代码示例
- HTML <object> data属性用法及代码示例
- HTML <output> for属性用法及代码示例
- HTML <output> form属性用法及代码示例
- HTML <object> border属性用法及代码示例
- HTML <object> height属性用法及代码示例
- HTML <object> width属性用法及代码示例
- HTML <object> form属性用法及代码示例
- HTML <output>用法及代码示例
- HTML <ol> compact属性用法及代码示例
- HTML <ol> start属性用法及代码示例
- HTML <ol> reversed属性用法及代码示例
- HTML <object> vspace属性用法及代码示例
- HTML <ol> type属性用法及代码示例
- HTML <output> name属性用法及代码示例
- HTML <ol>用法及代码示例
注:本文由纯净天空筛选整理自 HTML <option> tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
