<ol>标记用于有序列表,有序列表可以是数字或字母。在<ol>标记内,您必须创建将遵循该顺序的项目的列表<li>。
用法:
<ol> <li>Item1</li> <li>Item2</li> <li>Item3</li> </ol>
属性:
- compact:它定义了应该压缩的列表(不支持compact属性的HTML5。改为使用CSS。)。
- reversed:它定义了顺序将是降序的。
- start:它定义了从哪个数字或字母开始的顺序。
- type:它定义了列表,数字,字母或罗马数字中所需的顺序类型(1,A,a,I和i)。
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML ol tag</title>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>HTML <ol> tag</h3>
<p>reversed attribute</p>
<ol reversed>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<p>start attribute</p>
<ol start=5>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<p>type attribute</p>
<ol type="i">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
</body>
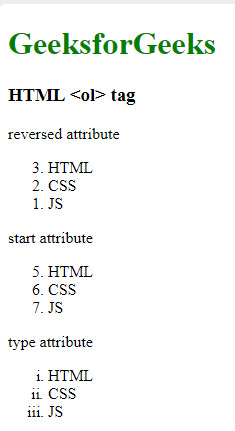
</html>输出:

支持的浏览器:下面列出了HTML <ol>标记支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <frame>用法及代码示例
- HTML <main>用法及代码示例
注:本文由纯净天空筛选整理自shubham_singh大神的英文原创作品 HTML | <ol> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
