<ol>標記用於有序列表,有序列表可以是數字或字母。在<ol>標記內,您必須創建將遵循該順序的項目的列表<li>。
用法:
<ol> <li>Item1</li> <li>Item2</li> <li>Item3</li> </ol>
屬性:
- compact:它定義了應該壓縮的列表(不支持compact屬性的HTML5。改為使用CSS。)。
- reversed:它定義了順序將是降序的。
- start:它定義了從哪個數字或字母開始的順序。
- type:它定義了列表,數字,字母或羅馬數字中所需的順序類型(1,A,a,I和i)。
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML ol tag</title>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>HTML <ol> tag</h3>
<p>reversed attribute</p>
<ol reversed>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<p>start attribute</p>
<ol start=5>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
<p>type attribute</p>
<ol type="i">
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ol>
</body>
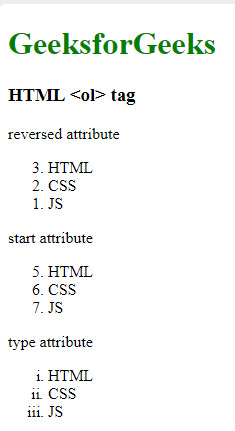
</html>輸出:

支持的瀏覽器:下麵列出了HTML <ol>標記支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML <html>用法及代碼示例
- HTML <section>用法及代碼示例
- HTML Style用法及代碼示例
- HTML <marquee>用法及代碼示例
- HTML <noframes>用法及代碼示例
- HTML <picture>用法及代碼示例
- HTML <font>用法及代碼示例
- HTML <hgroup>用法及代碼示例
- HTML <q>用法及代碼示例
- HTML Object用法及代碼示例
- HTML Phrase用法及代碼示例
- HTML <hr>用法及代碼示例
- HTML <nav>用法及代碼示例
- HTML <Meta>用法及代碼示例
- HTML <optgroup>用法及代碼示例
- HTML <frame>用法及代碼示例
- HTML <main>用法及代碼示例
注:本文由純淨天空篩選整理自shubham_singh大神的英文原創作品 HTML | <ol> Tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
