HTML <ol>开始属性用于指定对有序列表的单个列表项进行编号的开始值。
用法:
<ol start="number">
属性值:它包含一个数字值,该数字值指定了Ordered列表的第一个列表项的起始值。
例:本示例说明了<ol>元素中start属性的用法。
<!DOCTYPE html>
<html>
<head>
<title>HTML ol start Attribute</title>
<style>
h1,
h2 {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2 style="color:green;">
HTML ol start Attribute
</h2>
<p>Sorting Algorithms</p>
<ol start="7">
<li>Bubble sort</li>
<li>Merge sort</li>
<li>Quick sort</li>
</ol>
</body>
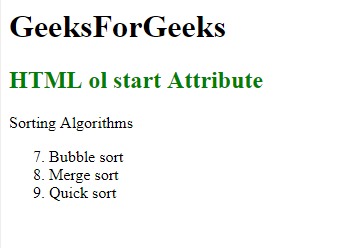
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Firefox
- Edge
- Opera
- 苹果Safari
相关用法
- HTML start属性用法及代码示例
- HTML Ol start用法及代码示例
- HTML <a> rel属性用法及代码示例
- HTML src属性用法及代码示例
- HTML rel属性用法及代码示例
- HTML <img> src属性用法及代码示例
- HTML alt属性用法及代码示例
- HTML <bdo> dir属性用法及代码示例
- HTML min属性用法及代码示例
- HTML value属性用法及代码示例
- HTML for属性用法及代码示例
- HTML low属性用法及代码示例
- HTML name属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | <ol> start Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
