HTML <ol>開始屬性用於指定對有序列表的單個列表項進行編號的開始值。
用法:
<ol start="number">
屬性值:它包含一個數字值,該數字值指定了Ordered列表的第一個列表項的起始值。
例:本示例說明了<ol>元素中start屬性的用法。
<!DOCTYPE html>
<html>
<head>
<title>HTML ol start Attribute</title>
<style>
h1,
h2 {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2 style="color:green;">
HTML ol start Attribute
</h2>
<p>Sorting Algorithms</p>
<ol start="7">
<li>Bubble sort</li>
<li>Merge sort</li>
<li>Quick sort</li>
</ol>
</body>
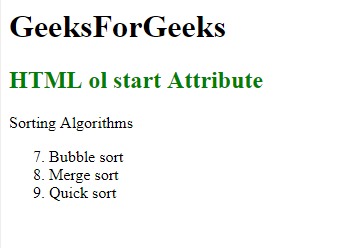
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- Edge
- Opera
- 蘋果Safari
相關用法
- HTML start屬性用法及代碼示例
- HTML Ol start用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
- HTML src屬性用法及代碼示例
- HTML rel屬性用法及代碼示例
- HTML <img> src屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML for屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML name屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <ol> start Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
