HTML <object> vspace屬性用於指定對象底部和頂部的空白數。
用法:
<object vspace="pixels">
屬性:
- pixels:它以像素為單位指定對象頂部和底部的空白數量。
注意:HTML 5不支持<object> vspace屬性。
下麵的示例說明HTML中的<object> vspace屬性:
範例1:在此示例中,頂部和底部的邊距為50px的對象。
<!DOCTYPE html>
<html>
<head>
<title>
HTML object vsapce Attribute
</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h4>
HTML <object> vspace Attribute
</h4>
<br>
<object data=
"https://www.geeksforgeeks.org/wp-content/uploads/Geek_logi_-low_res.png"
width="350px" height="150px" vspace=50>
GeeksforGeeks
</object>
</center>
</body>
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML object vsapce Attribute
</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h4>
HTML <object> vspace Attribute
</h4>
<h4>Object without vspace:</h4>
<object data=
"https://media.geeksforgeeks.org/wp-content/uploads/20190822082748/child.png"
width="50%" height="150px">
GeeksforGeeks
</object>
<h4>Object with 25 vspace:</h4>
<object data=
"https://media.geeksforgeeks.org/wp-content/uploads/20190822082748/child.png"
width="50%" height="150px" vspace="25">
GeeksforGeeks
</object>
</center>
</body>
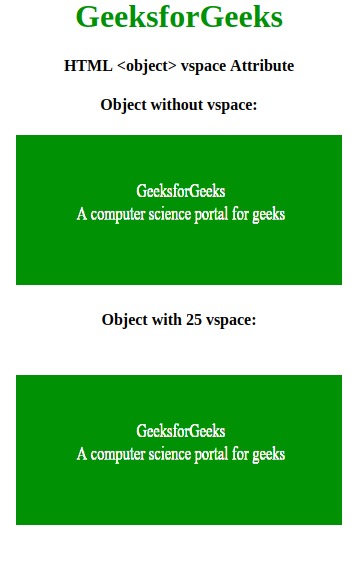
</html>輸出:

支持的瀏覽器:下麵列出了HTML <Object> vspace屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <img> vspace屬性用法及代碼示例
- HTML Marquee vspace用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML for屬性用法及代碼示例
- HTML rel屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <object> vspace Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
