HTML中的Marquee vspace屬性用於設置垂直邊距。給定值用於設置選取框元素和其他內容之間的空間。
用法:
<marquees vspace="px">
屬性值:
- px:指定選框周圍的垂直空間。
例:
<!DOCTYPE html>
<html>
<head>
<title>Marquee Tag</title>
<style>
.main {
text-align:center;
}
.marq {
padding-top:30px;
padding-bottom:30px;
}
</style>
</head>
<body>
<h1 style="color:green; text-align:center;">GeeksforGeeks</h1>
<div class="main">
<marquee class="marq"
bgcolor="Green"
direction="left"
loop=""
vspace=0>
vspace 0
</marquee>
Other content
<marquee class="marq"
bgcolor="Green"
direction="left"
loop=""
vspace=50>
vspace 50
</marquee>
Other content
</div>
</body>
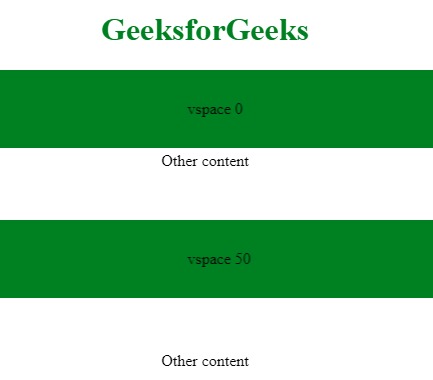
</html>輸出:

支持的瀏覽器:下麵列出了HTML Marquee vspace屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML <img> vspace屬性用法及代碼示例
- HTML <object> vspace屬性用法及代碼示例
- HTML Marquee loop用法及代碼示例
- HTML Marquee bgcolor用法及代碼示例
- HTML Marquee scrollamount用法及代碼示例
- HTML Marquee hspace用法及代碼示例
- HTML Marquee scrolldelay用法及代碼示例
- HTML Marquee behavior用法及代碼示例
- HTML Marquee height用法及代碼示例
- HTML Marquee direction用法及代碼示例
- HTML Marquee width用法及代碼示例
- HTML Marquee truespeed用法及代碼示例
- HTML <marquee>用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 HTML | Marquee vspace attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
