HTML <img> vspace屬性用於指定圖像底部和頂部的空白數。
用法:
<img vspace="pixels">
屬性值:
- pixels:它以像素為單位指定圖像頂部和底部的空白數量。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML img vspace Attribute
</title>
<style>
h1, h2 {
color:green;
text-align:center;
}
h3 {
font-weight:bold;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>HTML <img> vspace Attribute</h2>
<h3>Image without vspace Attribute</h3>
<p>
<img id="myImage" src=
"https://media.geeksforgeeks.org/wp-content/uploads/gfg-40.png"
alt="Submit" width="42"
height="42" align="middle"/>
It is a computer science portal for geeks
</p>
<h3>Image with vspace Attribute</h3>
<p>
<img id="myImage" src=
"https://media.geeksforgeeks.org/wp-content/uploads/gfg-40.png"
alt="Submit" vspace = "60" width="42" height="42"
align="middle"/>
It is a computer science portal for geeks
</p>
</body>
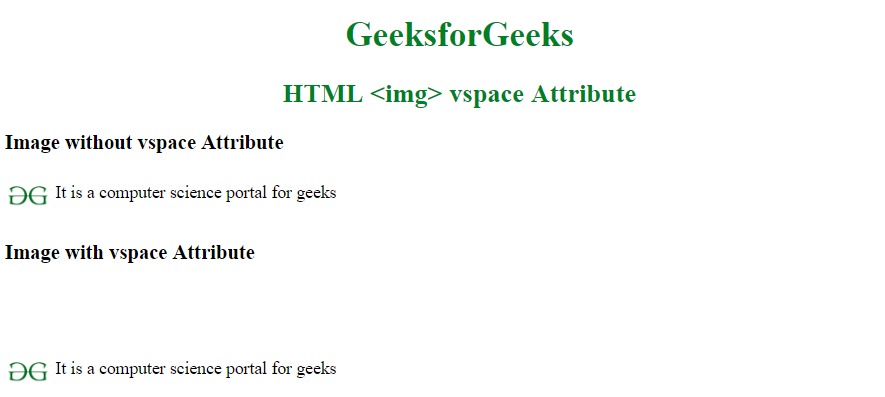
</html> 輸出:

支持的瀏覽器:下麵列出了HTML <img> vspace屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML Marquee vspace用法及代碼示例
- HTML <object> vspace屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML for屬性用法及代碼示例
- HTML rel屬性用法及代碼示例
注:本文由純淨天空篩選整理自hritikbhatnagar2182大神的英文原創作品 HTML | <img> vspace Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
