HTML中的Marquee vspace属性用于设置垂直边距。给定值用于设置选取框元素和其他内容之间的空间。
用法:
<marquees vspace="px">
属性值:
- px:指定选框周围的垂直空间。
例:
<!DOCTYPE html>
<html>
<head>
<title>Marquee Tag</title>
<style>
.main {
text-align:center;
}
.marq {
padding-top:30px;
padding-bottom:30px;
}
</style>
</head>
<body>
<h1 style="color:green; text-align:center;">GeeksforGeeks</h1>
<div class="main">
<marquee class="marq"
bgcolor="Green"
direction="left"
loop=""
vspace=0>
vspace 0
</marquee>
Other content
<marquee class="marq"
bgcolor="Green"
direction="left"
loop=""
vspace=50>
vspace 50
</marquee>
Other content
</div>
</body>
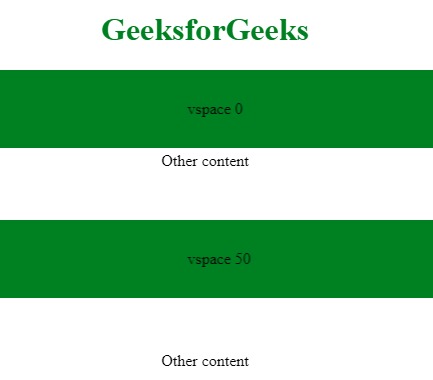
</html>输出:

支持的浏览器:下面列出了HTML Marquee vspace属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML <img> vspace属性用法及代码示例
- HTML <object> vspace属性用法及代码示例
- HTML Marquee loop用法及代码示例
- HTML Marquee bgcolor用法及代码示例
- HTML Marquee scrollamount用法及代码示例
- HTML Marquee hspace用法及代码示例
- HTML Marquee scrolldelay用法及代码示例
- HTML Marquee behavior用法及代码示例
- HTML Marquee height用法及代码示例
- HTML Marquee direction用法及代码示例
- HTML Marquee width用法及代码示例
- HTML Marquee truespeed用法及代码示例
- HTML <marquee>用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | Marquee vspace attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
