HTML中的Marquee hspace属性用于设置水平边距。给定值用于设置选取框元素和其他内容之间的空间。
用法:
<marquees hspace="px" >
属性值:
- px:指定选框周围的水平空间。
- %:指定选框周围的水平空间。
例:
<!DOCTYPE html>
<html>
<head>
<title>Marquee Tag</title>
<style>
.main {
text-align:center;
}
.marq {
padding-top:30px;
padding-bottom:30px;
}
</style>
</head>
<body>
<h1 style="color:green; text-align:center;">
GeeksforGeeks
</h1>
<div class="main">
<marquee class="marq"
bgcolor="Green"
direction="left"
loop=""
hspace="25%">
hspace 0
</marquee>
Other content
<marquee class="marq"
bgcolor="Green"
direction="left"
loop=""
hspace="45%">
hspace 50
</marquee>
Other content
</div>
</body>
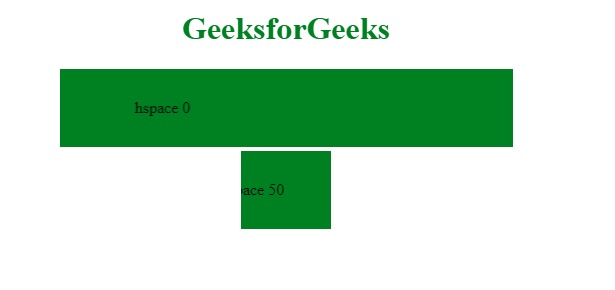
</html>输出:

支持的浏览器:下面列出了HTML Marquee hspace属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML <img> hspace属性用法及代码示例
- HTML <object> hspace属性用法及代码示例
- HTML Marquee scrollamount用法及代码示例
- HTML Marquee direction用法及代码示例
- HTML Marquee loop用法及代码示例
- HTML Marquee width用法及代码示例
- HTML Marquee behavior用法及代码示例
- HTML Marquee scrolldelay用法及代码示例
- HTML Marquee height用法及代码示例
- HTML Marquee bgcolor用法及代码示例
- HTML Marquee truespeed用法及代码示例
- HTML Marquee vspace用法及代码示例
- HTML <marquee>用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 HTML | Marquee hspace attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
