HTML <object> hspace属性用于指定对象左侧和右侧的空格数。
用法:
<object hspace="pixels">
属性:
- pixels:它以像素为单位指定对象右侧和左侧的空白数。
注意:HTML 5不支持<object> hspace属性。
下面的示例说明HTML中的<object> hspace属性:
范例1:在此示例中,两侧都有50px边距的对象。
<!DOCTYPE html>
<html>
<head>
<title>
HTML object hsapce Attribute
</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h4>
HTML <object>hspace Attribute
</h4>
<br>
<object data=
"https://www.geeksforgeeks.org/wp-content/uploads/Geek_logi_-low_res.png"
width="350px" height="150px" hspace="50">
GeeksforGeeks
</object>
</center>
</body>
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML object hsapce Attribute
</title>
</head>
<body>
<center>
<h1 style="color:green">GeeksforGeeks</h1>
<h4>
HTML <object>hspace Attribute
</h4>
</center>
<br>
<div><b>With 50px hspace:</b>
<object hspace="50">
GeeksforGeeks
</object>
<object hspace="50">
A Computer Science Portal
</object>
</div>
<br><br>
<div><b>Without hspace:</b>
<object>
GeeksforGeeks
</object>
<object>
A Computer Science Portal
</object>
</div>
</body>
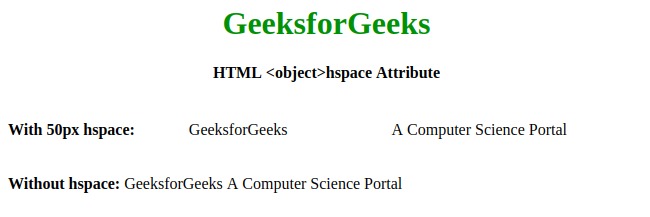
</html>输出:

支持的浏览器:下面列出了HTML <object> hspace Attribute支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <img> hspace属性用法及代码示例
- HTML Marquee hspace用法及代码示例
- HTML value属性用法及代码示例
- HTML for属性用法及代码示例
- HTML max属性用法及代码示例
- HTML low属性用法及代码示例
- HTML dir属性用法及代码示例
- HTML <a> rel属性用法及代码示例
- HTML name属性用法及代码示例
- HTML min属性用法及代码示例
- HTML <bdo> dir属性用法及代码示例
- HTML alt属性用法及代码示例
- HTML src属性用法及代码示例
- HTML <map> name属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | <object> hspace Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
