HTML <img> hspace属性用于指定图像左侧和右侧的空白数。 HTML 5不支持hspace属性,您可以在那里使用CSS。
用法:
<img hspace="pixels">
属性值:
- pixels:它以像素为单位指定空格的数量。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML <img> hspace Attribute
</title>
<style>
h1,
h3 {
text-align:center;
}
h4 {
font-weight:bold;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>HTML Image hspace Attribute</h3>
<h4>Image without hspace</h4>
<p><img id="myImage" src=
"https://media.geeksforgeeks.org/wp-content/uploads/gfg-40.png"
alt="Submit"
width="42"
height="42"
align="middle" />
It is a computer science portal for geeks.GeeksforGeeks
</p>
<h4>Image with hspace</h4>
<p><img id="myImage" src=
"https://media.geeksforgeeks.org/wp-content/uploads/gfg-40.png"
alt="Submit"
hspace="40"
width="42"
height="42"
align="middle" />
It is a computer science portal for geeks.GeeksforGeeks
</p>
</body>
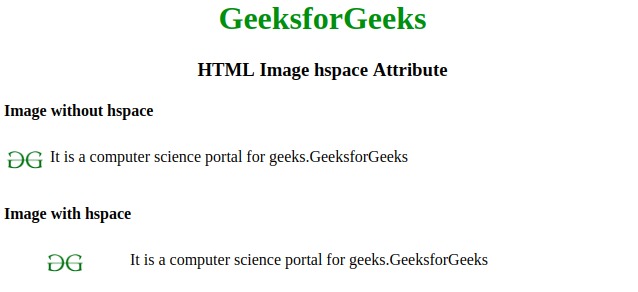
</html>输出:

支持的浏览器:下面列出了HTML <img> hspace属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <object> hspace属性用法及代码示例
- HTML Marquee hspace用法及代码示例
- HTML <map> name属性用法及代码示例
- HTML low属性用法及代码示例
- HTML min属性用法及代码示例
- HTML <li> value属性用法及代码示例
- HTML rel属性用法及代码示例
- HTML <img> src属性用法及代码示例
- HTML src属性用法及代码示例
- HTML value属性用法及代码示例
- HTML dir属性用法及代码示例
- HTML name属性用法及代码示例
- HTML <a> rel属性用法及代码示例
- HTML for属性用法及代码示例
注:本文由纯净天空筛选整理自hritikbhatnagar2182大神的英文原创作品 HTML | <img> hspace Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
