HTML <img> hspace屬性用於指定圖像左側和右側的空白數。 HTML 5不支持hspace屬性,您可以在那裏使用CSS。
用法:
<img hspace="pixels">
屬性值:
- pixels:它以像素為單位指定空格的數量。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML <img> hspace Attribute
</title>
<style>
h1,
h3 {
text-align:center;
}
h4 {
font-weight:bold;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>HTML Image hspace Attribute</h3>
<h4>Image without hspace</h4>
<p><img id="myImage" src=
"https://media.geeksforgeeks.org/wp-content/uploads/gfg-40.png"
alt="Submit"
width="42"
height="42"
align="middle" />
It is a computer science portal for geeks.GeeksforGeeks
</p>
<h4>Image with hspace</h4>
<p><img id="myImage" src=
"https://media.geeksforgeeks.org/wp-content/uploads/gfg-40.png"
alt="Submit"
hspace="40"
width="42"
height="42"
align="middle" />
It is a computer science portal for geeks.GeeksforGeeks
</p>
</body>
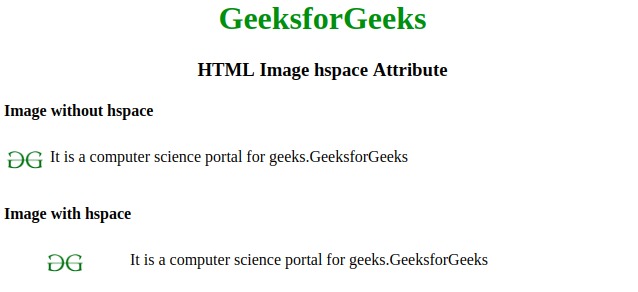
</html>輸出:

支持的瀏覽器:下麵列出了HTML <img> hspace屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <object> hspace屬性用法及代碼示例
- HTML Marquee hspace用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML rel屬性用法及代碼示例
- HTML <img> src屬性用法及代碼示例
- HTML src屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
- HTML for屬性用法及代碼示例
注:本文由純淨天空篩選整理自hritikbhatnagar2182大神的英文原創作品 HTML | <img> hspace Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
