HTML <col> 標簽用於為 HTML 表中 <colgroup> 元素內的每一列指定公共列屬性。
<col> 標記在需要為每個列單元格應用通用樣式規則而不是單獨應用時很有用。
用法
<col span=" " style=" ">注意:在 HTML 中 <col> 標簽不需要結束標簽,但在 XHTML 中它需要結束 </col> 標簽。
以下是關於 HTML <col> 標簽的一些規範
| Display | Inline |
| 開始標簽/結束標簽 | 起始標簽(空標簽) |
| Usage | HTML表格 |
例子1
<!DOCTYPE html>
<html>
<head>
<title>Col tag</title>
</head>
<body>
<h2>Example of Col Tag</h2>
<table border="1">
<colgroup>
<col span="2" style="background-color:#7fffd4">
<col span="2" style="background-color: #98f5ff">
</colgroup>
<tr>
<th>Roll No.</th>
<th>Name</th>
<th>Maths</th>
<th>Science</th>
</tr>
<tr>
<td>1</td>
<td>Avinash</td>
<td>68</td>
<td>54</td>
</tr>
<tr>
<td>2</td>
<td>Neha</td>
<td>65</td>
<td>61</td>
</tr>
<tr>
<td>3</td>
<td>Jenny</td>
<td>55</td>
<td>78</td>
</tr>
<tr>
<td>4</td>
<td>Vivek</td>
<td>75</td>
<td>52</td>
</tr>
</table>
</body>
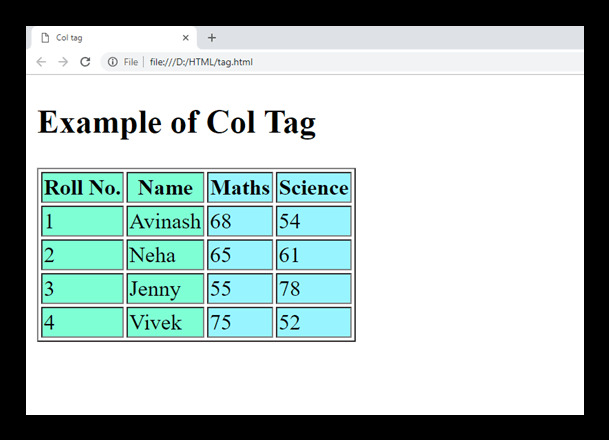
</html>輸出:

屬性:
Tag-specific 屬性
| 屬性 | 值 | 描述 |
|---|---|---|
| align |
|
它指定每個列單元格的水平對齊方式。 (HTML5 不支持)。 |
| char | character | 它根據列中的字符指定內容的對齊方式。如果 align 未設置為 char,它將被忽略。 (HTML5 不支持)。 |
| charoff | number | 它設置從 char 屬性指定的對齊字符偏移列數據的字符數。 (HTML5 不支持)。 |
| span | number | 它指定了列數 |
| valign |
|
它指定列的垂直對齊方式。 (HTML5 不支持)。 |
| width |
|
它指定列的寬度。 (HTML5 不支持)。 |
全局屬性
HTML <col> 標簽支持 HTML 中的所有全局屬性。
事件屬性
HTML <col> 標簽支持 HTML 中的所有事件屬性。
支持瀏覽器
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <col> | Yes | Yes | Yes | Yes | Yes |
相關用法
- HTML <col> bgcolor屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML <col> span屬性用法及代碼示例
- HTML <col> valign屬性用法及代碼示例
- HTML <col> charoff屬性用法及代碼示例
- HTML <col> char屬性用法及代碼示例
- HTML <col> width屬性用法及代碼示例
- HTML <colgroup>用法及代碼示例
- HTML <colgroup> span屬性用法及代碼示例
- HTML <colgroup> char屬性用法及代碼示例
- HTML <colgroup> align屬性用法及代碼示例
- HTML <colgroup> bgcolor屬性用法及代碼示例
- HTML <colgroup> valign屬性用法及代碼示例
- HTML <colgroup> charoff屬性用法及代碼示例
- HTML <colgroup> width屬性用法及代碼示例
- HTML <code>用法及代碼示例
- HTML <canvas> width屬性用法及代碼示例
- HTML <canvas>用法及代碼示例
- HTML <cite>用法及代碼示例
- HTML <caption>用法及代碼示例
注:本文由純淨天空篩選整理自 HTML <col> tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
