HTML <colgroup> char屬性用於設置字符列組中內容的對齊方式。僅當align屬性設置為“character”時,才可以使用它。字符的默認值是頁麵語言的decimal-point字符。
用法:
<colgroup char="character">
屬性值:
- character:它指定內容與字符的對齊方式。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML ColumnGroup char Attribute
</title>
<style>
#myColGroup {
background:green;
}
table {
color:white;
margin-left:180px;
background:yellow;
}
#Geek_p {
color:green;
font-size:30px;
}
td {
padding:10px;
}
h1,
h2 {
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
HTML ColumnGroup char Attribute
</h2>
<table>
<colgroup id="myColGroup"
span="3"
align="char"
char=".">
</colgroup>
<tr>
<th>S.No</th>
<th>Title</th>
<th>Geek_id</th>
</tr>
<tr>
<td>Geek_1</td>
<td>GeekForGeeks</td>
<th>Geek_id_1</th>
</tr>
<tr>
<td>Geek_2</td>
<td>GeeksForGeeks</td>
<th>Geek_id_2</th>
</tr>
</table>
</body>
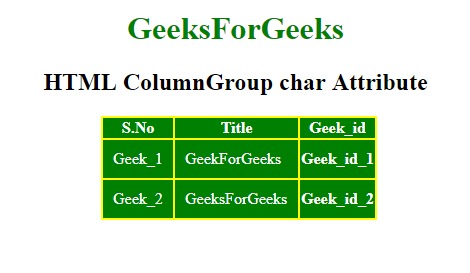
</html>輸出:

相關用法
- HTML <td> char屬性用法及代碼示例
- HTML <col> char屬性用法及代碼示例
- HTML tbody char用法及代碼示例
- HTML <thead> char屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML max屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML rel屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML value屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <colgroup> char Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
