HTML <col> 标签用于为 HTML 表中 <colgroup> 元素内的每一列指定公共列属性。
<col> 标记在需要为每个列单元格应用通用样式规则而不是单独应用时很有用。
用法
<col span=" " style=" ">注意:在 HTML 中 <col> 标签不需要结束标签,但在 XHTML 中它需要结束 </col> 标签。
以下是关于 HTML <col> 标签的一些规范
| Display | Inline |
| 开始标签/结束标签 | 起始标签(空标签) |
| Usage | HTML表格 |
例子1
<!DOCTYPE html>
<html>
<head>
<title>Col tag</title>
</head>
<body>
<h2>Example of Col Tag</h2>
<table border="1">
<colgroup>
<col span="2" style="background-color:#7fffd4">
<col span="2" style="background-color: #98f5ff">
</colgroup>
<tr>
<th>Roll No.</th>
<th>Name</th>
<th>Maths</th>
<th>Science</th>
</tr>
<tr>
<td>1</td>
<td>Avinash</td>
<td>68</td>
<td>54</td>
</tr>
<tr>
<td>2</td>
<td>Neha</td>
<td>65</td>
<td>61</td>
</tr>
<tr>
<td>3</td>
<td>Jenny</td>
<td>55</td>
<td>78</td>
</tr>
<tr>
<td>4</td>
<td>Vivek</td>
<td>75</td>
<td>52</td>
</tr>
</table>
</body>
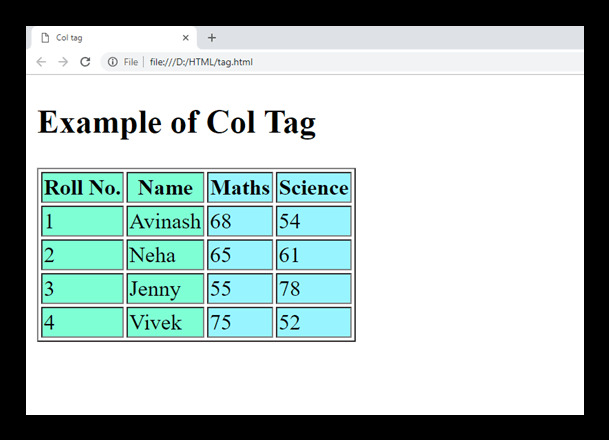
</html>输出:

属性:
Tag-specific 属性
| 属性 | 值 | 描述 |
|---|---|---|
| align |
|
它指定每个列单元格的水平对齐方式。 (HTML5 不支持)。 |
| char | character | 它根据列中的字符指定内容的对齐方式。如果 align 未设置为 char,它将被忽略。 (HTML5 不支持)。 |
| charoff | number | 它设置从 char 属性指定的对齐字符偏移列数据的字符数。 (HTML5 不支持)。 |
| span | number | 它指定了列数 |
| valign |
|
它指定列的垂直对齐方式。 (HTML5 不支持)。 |
| width |
|
它指定列的宽度。 (HTML5 不支持)。 |
全局属性
HTML <col> 标签支持 HTML 中的所有全局属性。
事件属性
HTML <col> 标签支持 HTML 中的所有事件属性。
支持浏览器
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <col> | Yes | Yes | Yes | Yes | Yes |
相关用法
- HTML <col> bgcolor属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML <col> span属性用法及代码示例
- HTML <col> valign属性用法及代码示例
- HTML <col> charoff属性用法及代码示例
- HTML <col> char属性用法及代码示例
- HTML <col> width属性用法及代码示例
- HTML <colgroup>用法及代码示例
- HTML <colgroup> span属性用法及代码示例
- HTML <colgroup> char属性用法及代码示例
- HTML <colgroup> align属性用法及代码示例
- HTML <colgroup> bgcolor属性用法及代码示例
- HTML <colgroup> valign属性用法及代码示例
- HTML <colgroup> charoff属性用法及代码示例
- HTML <colgroup> width属性用法及代码示例
- HTML <code>用法及代码示例
- HTML <canvas> width属性用法及代码示例
- HTML <canvas>用法及代码示例
- HTML <cite>用法及代码示例
- HTML <caption>用法及代码示例
注:本文由纯净天空筛选整理自 HTML <col> tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
