HTML中的<code>标记用于定义一段计算机代码。在创建网页期间,有时需要显示计算机编程代码。可以通过HTML的任何基本标题标签来完成此操作,但是HTML提供了一个单独的标签,即<code>。
代码标签是代表计算机输出的特定类型的文本。 HTML为text-formatting提供了许多方法,但是<code>标记以固定的字母大小,字体和间距显示。
关于<code>标签的一些要点:
- 它主要用于将代码段显示到Web浏览器中。
- 此标记将其元素设置为样式,以匹配计算机的默认文本格式。
- 默认情况下,Web浏览器使用等宽字体系列来显示<code <标签元素内容。
用法:
<code> Contents... </code>
以下示例说明了HTML代码标签。
范例1:
HTML
<!DOCTYPE html>
<html>
<body>
<pre>
<!--code Tag starts here -->
<code>
#include<stdio.h>
int main() {
printf("Hello Geeks");
}
<!--code Tag starts here -->
</code>
</pre>
</body>
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<body>
<pre>
<!--code Tag starts here -->
<code>
class GFG
{
// Program begins with a call to main()
// Print "Hello, World" to the terminal window
public static void main(String args[])
{
System.out.println("Hello, World");
}
}
<!--code Tag ends here -->
</code>
</pre>
</body>
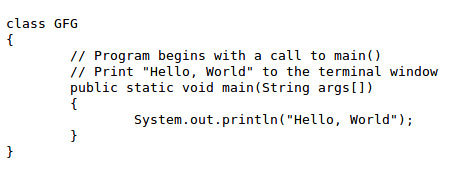
</html>输出:在<code>标记内编写的程序与基本的标题标记和段落标记具有不同的字体大小和字体类型。

注意:<pre>标记用于显示代码段,因为它始终保持文本格式不变。
支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <html>用法及代码示例
- HTML <section>用法及代码示例
- HTML Style用法及代码示例
- HTML <marquee>用法及代码示例
- HTML <noframes>用法及代码示例
- HTML <picture>用法及代码示例
- HTML <font>用法及代码示例
- HTML <hgroup>用法及代码示例
- HTML <q>用法及代码示例
- HTML Object用法及代码示例
- HTML Phrase用法及代码示例
- HTML <hr>用法及代码示例
- HTML <nav>用法及代码示例
- HTML <Meta>用法及代码示例
- HTML <optgroup>用法及代码示例
- HTML <frame>用法及代码示例
- HTML <main>用法及代码示例
注:本文由纯净天空筛选整理自Shahnawaz_Ali大神的英文原创作品 HTML <code> Tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
