HTML <col> width屬性用於指定列元素的寬度。如果未設置width屬性,則它將根據內容采用默認寬度。 HTML 5不支持它。
用法:
<col width="pixels | % | relative_length">
屬性值:
- pixels:它以像素為單位設置表格的寬度。
- %:它以百分比(%)的形式設置表格的寬度。
- relative_length:它設置列元素的相對寬度。
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML col width Attribute</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML col width Attribute</h2>
<table border="1">
<col width="150">
<col width="100">
<tr>
<th>Name</th>
<th>Expenses</th>
</tr>
<tr>
<td>BITTU</td>
<td>2500.00</td>
</tr>
<tr>
<td>RAKESH</td>
<td>1400.00</td>
</tr>
</table>
</body>
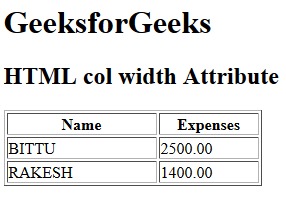
</html>輸出:

支持的瀏覽器:下麵列出了HTML <col> width屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML <th> width屬性用法及代碼示例
- HTML <pre> width屬性用法及代碼示例
- HTML <td> width屬性用法及代碼示例
- HTML <img> width屬性用法及代碼示例
- HTML <input> width屬性用法及代碼示例
- HTML <table> width屬性用法及代碼示例
- HTML <iframe> width屬性用法及代碼示例
- HTML Marquee width用法及代碼示例
- HTML <embed> width屬性用法及代碼示例
- HTML <colgroup> width屬性用法及代碼示例
- HTML <canvas> width屬性用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | <col> width Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
