HTML <fieldset> 標簽用於對包含在 HTML 表單中的邏輯相關字段/標簽進行分組。
在創建 HTML 表單時,這個標簽的使用是可選的,但是使用 <filedset>,很容易理解表單元素分組的目的。
<legend> 標簽與 <fieldset> 元素一起用作第一個子元素來定義分組相關字段的標題。
用法
<fieldset>.....</fieldset>以下是關於 HTML <fieldset> 標簽的一些規範
| Display | Block |
| 開始標簽/結束標簽 | 開始和結束標簽 |
| Usage | 結構(在 HTML 表單中) |
例子1
<!DOCTYPE html>
<html>
<head>
<title>fieldset Tag</title>
<style>
p{
color:#db7093;
margin-left:440px;
font-size:40px;
font-weight:bold;
}
form{
color:white;
width:600px;
height:300px;
margin:auto;
margin-top:30px;}
div{
background-color:#28455e;
}
.tx{
margin-left:20px;
}
</style>
</head>
<body>
<h1>Example of fieldset Tag</h1>
<p>User Feedback Form</p>
<div>
<form class="wd">
<fieldset class="wd">
<legend>User basic information:</legend>
<label>First Name</label><br>
<input type="text" name="fname"><br>
<label>Last Name</label><br>
<input type="text" name="lname"><br>
<label>Enter Email</label><br>
<input type="email" name="email"><br><br>
</fieldset><br>
<label class="tx">Enter your feedback:</label><br>
<textarea class="tx" cols="30"></textarea><br><br>
<input class="tx" type="Submit"><br>
</form>
</div>
</body>
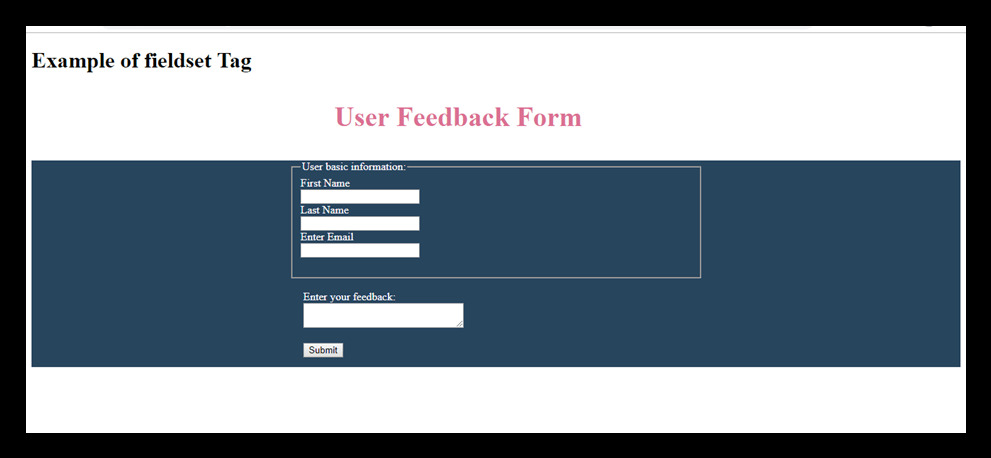
</html>輸出:

屬性
 = HTML5 中的新函數。
= HTML5 中的新函數。
Tag-specific 屬性
| 屬性 | 值 | 描述 |
|---|---|---|
disabled |
disabled | 它指定禁用 fieldset 元素中的所有表單控件。 |
form |
form_id | 它指定字段集控件所屬的一個或多個表單。 |
name |
text | 它指定與字段集關聯的名稱。它不會顯示在瀏覽器中,並且對 JS 很有用。 |
全局屬性
HTML <fieldset> 標簽支持 HTML 中的全局屬性
事件屬性
HTML <fieldset> 標簽支持 HTML 中的事件屬性。
支持瀏覽器
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <fieldset> | Yes | Yes | Yes | Yes | Yes |
相關用法
- HTML <fieldset> name屬性用法及代碼示例
- HTML <fieldset> form屬性用法及代碼示例
- HTML <fieldset> autocomplete屬性用法及代碼示例
- HTML <frame> marginheight屬性用法及代碼示例
- HTML <frameset> cols屬性用法及代碼示例
- HTML <form> onreset屬性用法及代碼示例
- HTML <form> target屬性用法及代碼示例
- HTML <font> face屬性用法及代碼示例
- HTML <frame> marginwidth屬性用法及代碼示例
- HTML <font>用法及代碼示例
- HTML <form> method屬性用法及代碼示例
- HTML <frame> noresize屬性用法及代碼示例
- HTML <frame> scrolling屬性用法及代碼示例
- HTML <form> name屬性用法及代碼示例
- HTML <form> autocomplete屬性用法及代碼示例
- HTML <font> size屬性用法及代碼示例
- HTML <frame>用法及代碼示例
- HTML <frame> longdesc屬性用法及代碼示例
- HTML <frameset> rows屬性用法及代碼示例
- HTML <frame> frameborder屬性用法及代碼示例
注:本文由純淨天空篩選整理自 HTML <fieldset> tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
