HTML <fieldset> 标签用于对包含在 HTML 表单中的逻辑相关字段/标签进行分组。
在创建 HTML 表单时,这个标签的使用是可选的,但是使用 <filedset>,很容易理解表单元素分组的目的。
<legend> 标签与 <fieldset> 元素一起用作第一个子元素来定义分组相关字段的标题。
用法
<fieldset>.....</fieldset>以下是关于 HTML <fieldset> 标签的一些规范
| Display | Block |
| 开始标签/结束标签 | 开始和结束标签 |
| Usage | 结构(在 HTML 表单中) |
例子1
<!DOCTYPE html>
<html>
<head>
<title>fieldset Tag</title>
<style>
p{
color:#db7093;
margin-left:440px;
font-size:40px;
font-weight:bold;
}
form{
color:white;
width:600px;
height:300px;
margin:auto;
margin-top:30px;}
div{
background-color:#28455e;
}
.tx{
margin-left:20px;
}
</style>
</head>
<body>
<h1>Example of fieldset Tag</h1>
<p>User Feedback Form</p>
<div>
<form class="wd">
<fieldset class="wd">
<legend>User basic information:</legend>
<label>First Name</label><br>
<input type="text" name="fname"><br>
<label>Last Name</label><br>
<input type="text" name="lname"><br>
<label>Enter Email</label><br>
<input type="email" name="email"><br><br>
</fieldset><br>
<label class="tx">Enter your feedback:</label><br>
<textarea class="tx" cols="30"></textarea><br><br>
<input class="tx" type="Submit"><br>
</form>
</div>
</body>
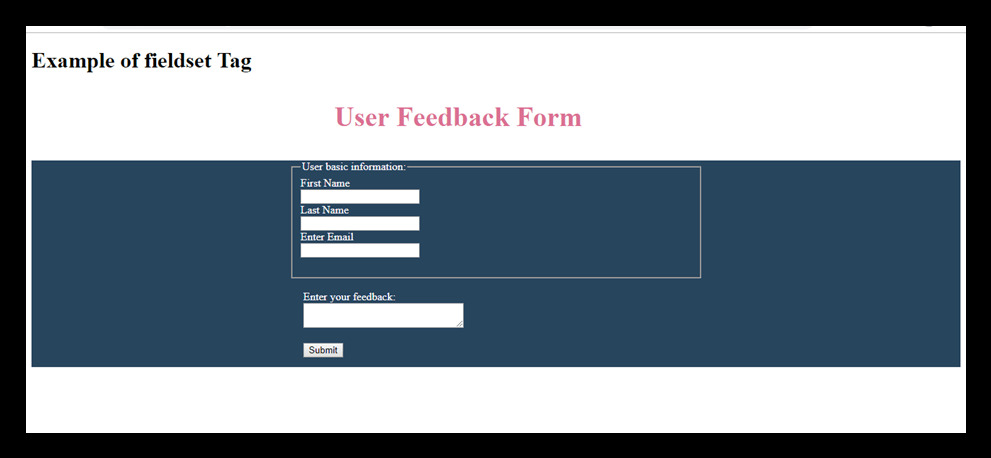
</html>输出:

属性
 = HTML5 中的新函数。
= HTML5 中的新函数。
Tag-specific 属性
| 属性 | 值 | 描述 |
|---|---|---|
disabled |
disabled | 它指定禁用 fieldset 元素中的所有表单控件。 |
form |
form_id | 它指定字段集控件所属的一个或多个表单。 |
name |
text | 它指定与字段集关联的名称。它不会显示在浏览器中,并且对 JS 很有用。 |
全局属性
HTML <fieldset> 标签支持 HTML 中的全局属性
事件属性
HTML <fieldset> 标签支持 HTML 中的事件属性。
支持浏览器
| Element |  Chrome Chrome |  IE IE |  Firefox Firefox |  Opera Opera |  Safari Safari |
| <fieldset> | Yes | Yes | Yes | Yes | Yes |
相关用法
- HTML <fieldset> name属性用法及代码示例
- HTML <fieldset> form属性用法及代码示例
- HTML <fieldset> autocomplete属性用法及代码示例
- HTML <frame> marginheight属性用法及代码示例
- HTML <frameset> cols属性用法及代码示例
- HTML <form> onreset属性用法及代码示例
- HTML <form> target属性用法及代码示例
- HTML <font> face属性用法及代码示例
- HTML <frame> marginwidth属性用法及代码示例
- HTML <font>用法及代码示例
- HTML <form> method属性用法及代码示例
- HTML <frame> noresize属性用法及代码示例
- HTML <frame> scrolling属性用法及代码示例
- HTML <form> name属性用法及代码示例
- HTML <form> autocomplete属性用法及代码示例
- HTML <font> size属性用法及代码示例
- HTML <frame>用法及代码示例
- HTML <frame> longdesc属性用法及代码示例
- HTML <frameset> rows属性用法及代码示例
- HTML <frame> frameborder属性用法及代码示例
注:本文由纯净天空筛选整理自 HTML <fieldset> tag。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
