HTML <frame> noresize属性用于指定用户不能调整frame元素的大小。这种类型的属性用于查看frame元素的大小。
用法:
<frame noresize="noresize">
属性值:
- noresize:它定义了框架元素,用户无法调整其大小。
注意:HTML 5不支持<frame>标记。
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML frame noresize Attribute</title>
</head>
<frameset cols="30%, 40%, 30%">
<frame name="top"
src="attr1.png" noresize="noresize"/>
<frame name="main"
src="gradient3.png" marginwidth="30" />
<frame name="bottom" marginwidth="30"
src="col_last.png" marginwidth="40" />
</frameset>
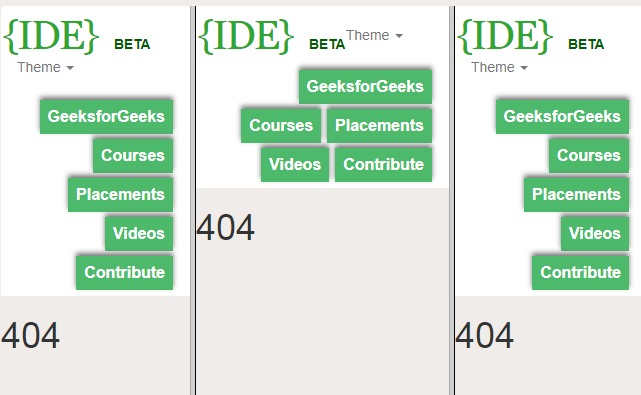
</html> 输出:

支持的浏览器:下面列出了HTML <frame> noresize属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML min属性用法及代码示例
- HTML low属性用法及代码示例
- HTML for属性用法及代码示例
- HTML name属性用法及代码示例
- HTML <map> name属性用法及代码示例
- HTML <li> value属性用法及代码示例
- HTML <a> rel属性用法及代码示例
- HTML dir属性用法及代码示例
- HTML value属性用法及代码示例
- HTML rel属性用法及代码示例
- HTML <img> src属性用法及代码示例
- HTML max属性用法及代码示例
- HTML alt属性用法及代码示例
- HTML src属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | <frame> noresize Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
