HTML <frame> noresize屬性用於指定用戶不能調整frame元素的大小。這種類型的屬性用於查看frame元素的大小。
用法:
<frame noresize="noresize">
屬性值:
- noresize:它定義了框架元素,用戶無法調整其大小。
注意:HTML 5不支持<frame>標記。
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML frame noresize Attribute</title>
</head>
<frameset cols="30%, 40%, 30%">
<frame name="top"
src="attr1.png" noresize="noresize"/>
<frame name="main"
src="gradient3.png" marginwidth="30" />
<frame name="bottom" marginwidth="30"
src="col_last.png" marginwidth="40" />
</frameset>
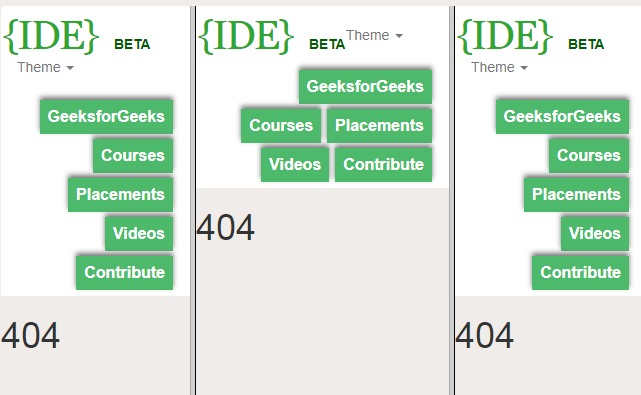
</html> 輸出:

支持的瀏覽器:下麵列出了HTML <frame> noresize屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML min屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML for屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML rel屬性用法及代碼示例
- HTML <img> src屬性用法及代碼示例
- HTML max屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML src屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <frame> noresize Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
