HTML <frameset> cols属性用于指定框架集中的大小和列数。每帧的宽度由逗号分隔。
用法:
<frameset cols="pixels | % | *">
属性值:
- pixels:列的宽度以像素为单位设置。例如:“50px”或“50”。
- %:列的宽度以百分比设置。示例“70%”。
- *:列的宽度设置为所有可用空间。
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML frameset cols Attribute</title>
</head>
<frameset cols = "30%, 40%, 30%">
<frame name = "top" src = "attr1.png" />
<frame name = "main" src = "gradient3.png" />
<frame name = "bottom" src = "col_last.png" />
</frameset>
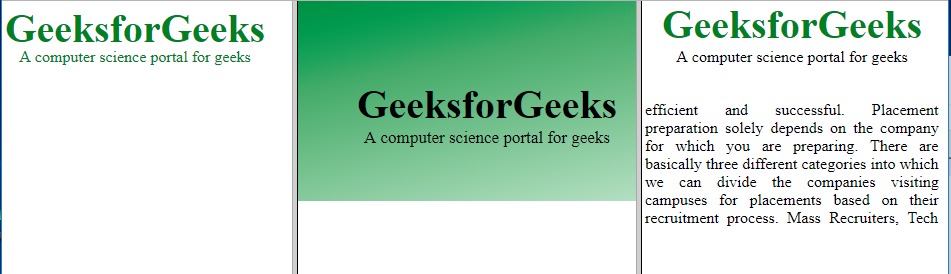
</html>输出:

支持的浏览器:下面列出了HTML <frameset> cols属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML cols属性用法及代码示例
- HTML <textarea> cols属性用法及代码示例
- HTML Textarea cols用法及代码示例
- HTML max属性用法及代码示例
- HTML low属性用法及代码示例
- HTML <img> src属性用法及代码示例
- HTML <li> value属性用法及代码示例
- HTML dir属性用法及代码示例
- HTML for属性用法及代码示例
- HTML min属性用法及代码示例
- HTML src属性用法及代码示例
- HTML <map> name属性用法及代码示例
- HTML name属性用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 HTML | <frameset> cols Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
