HTML <frameset> cols屬性用於指定框架集中的大小和列數。每幀的寬度由逗號分隔。
用法:
<frameset cols="pixels | % | *">
屬性值:
- pixels:列的寬度以像素為單位設置。例如:“50px”或“50”。
- %:列的寬度以百分比設置。示例“70%”。
- *:列的寬度設置為所有可用空間。
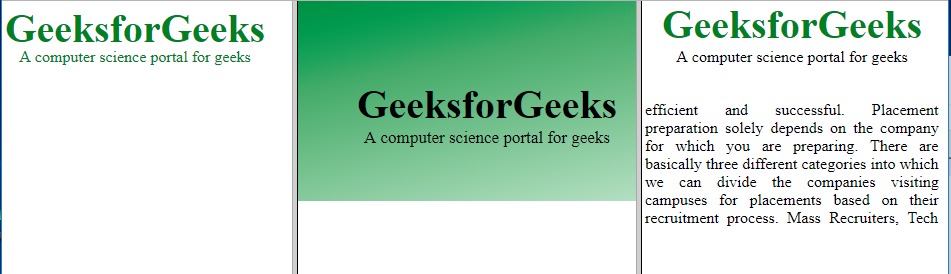
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML frameset cols Attribute</title>
</head>
<frameset cols = "30%, 40%, 30%">
<frame name = "top" src = "attr1.png" />
<frame name = "main" src = "gradient3.png" />
<frame name = "bottom" src = "col_last.png" />
</frameset>
</html>輸出:

支持的瀏覽器:下麵列出了HTML <frameset> cols屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML cols屬性用法及代碼示例
- HTML <textarea> cols屬性用法及代碼示例
- HTML Textarea cols用法及代碼示例
- HTML max屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML <img> src屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML for屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML src屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML name屬性用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | <frameset> cols Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
