DOM Textarea cols屬性用於設置或返回textarea字段的cols屬性的值。 cols屬性可在一行中顯示多少個average-width字符。
用法:
- 它用於返回cols屬性。
textareaObject.cols
- 它用於設置cols屬性:
textareaObject.cols = number
屬性值:
- number:它指定textarea字段的寬度。它具有默認值,即20。
返回值:它返回一個數字值,該值表示字符的文本區域的寬度。
示例1:用於說明設置DOM Textarea cols屬性的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>DOM Textarea cols Property</title>
<style>
h1,
h2 {
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM Textarea cols Property
</h2>
<!-- Below textarea is assigned a cols value 25
That is, 25 characters will fit in a line -->
<textarea id="GFG" rows="4" cols="25">
A computer science portal for geeks.
</textarea>
<button type="button" onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
document.getElementById("GFG").cols = "100";
}
</script>
</body>
</html>輸出:
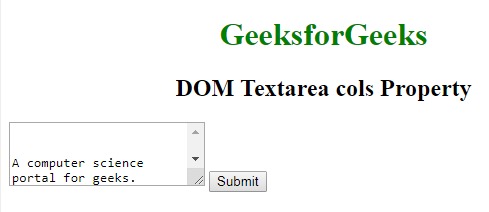
在單擊按鈕之前:

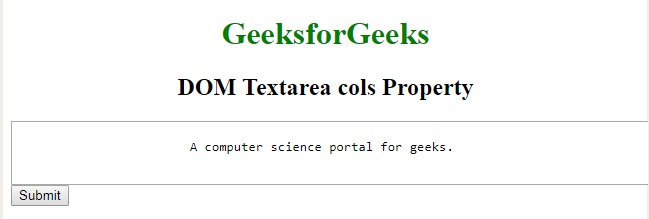
單擊按鈕後:

示例2:用來說明返回DOM Textarea cols屬性的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>DOM Textarea cols Property</title>
<style>
h1,
h2 {
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM Textarea cols Property
</h2>
<!-- Below textarea is assigned a cols value 25
That is, 25 characters will fit in a line -->
<textarea id="GFG" rows="4" cols="25">
A computer science portal for geeks.
</textarea>
<button type="button" onclick="myGeeks()">Submit</button>
<p id="sudo"></p>
<script>
function myGeeks() {
var g = document.getElementById("GFG").cols;
document.getElementById(
"sudo").innerHTML =
"There are " + g +
" columns in a textarea width.";
}
</script>
</body>
</html>輸出
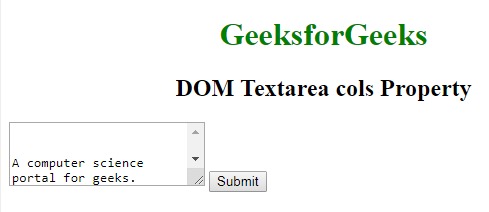
在單擊按鈕之前:

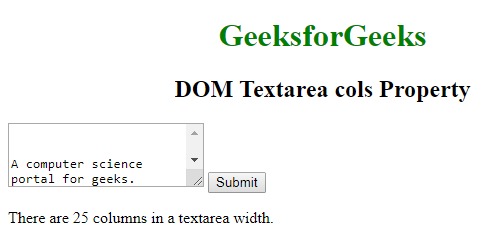
單擊按鈕後:

注意:“textareaObject.cols”和“style.width”均相同。
支持的瀏覽器:下麵列出了Textarea cols屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <textarea> cols屬性用法及代碼示例
- HTML Textarea name用法及代碼示例
- HTML Textarea placeholder用法及代碼示例
- HTML Textarea rows用法及代碼示例
- HTML Textarea required用法及代碼示例
- HTML Textarea autocomplete用法及代碼示例
- HTML Textarea defaultValue用法及代碼示例
- HTML Textarea disabled用法及代碼示例
- HTML Textarea autofocus用法及代碼示例
- HTML Textarea form用法及代碼示例
- HTML Textarea wrap用法及代碼示例
- HTML Textarea readOnly用法及代碼示例
- HTML Textarea maxlength用法及代碼示例
- HTML cols屬性用法及代碼示例
- HTML <frameset> cols屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Textarea cols Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
