DOM Textarea cols属性用于设置或返回textarea字段的cols属性的值。 cols属性可在一行中显示多少个average-width字符。
用法:
- 它用于返回cols属性。
textareaObject.cols
- 它用于设置cols属性:
textareaObject.cols = number
属性值:
- number:它指定textarea字段的宽度。它具有默认值,即20。
返回值:它返回一个数字值,该值表示字符的文本区域的宽度。
示例1:用于说明设置DOM Textarea cols属性的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>DOM Textarea cols Property</title>
<style>
h1,
h2 {
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM Textarea cols Property
</h2>
<!-- Below textarea is assigned a cols value 25
That is, 25 characters will fit in a line -->
<textarea id="GFG" rows="4" cols="25">
A computer science portal for geeks.
</textarea>
<button type="button" onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
document.getElementById("GFG").cols = "100";
}
</script>
</body>
</html>输出:
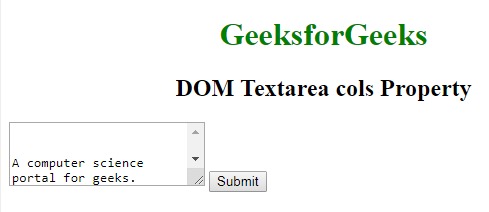
在单击按钮之前:

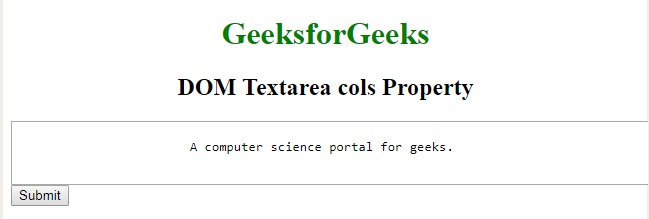
单击按钮后:

示例2:用来说明返回DOM Textarea cols属性的HTML程序。
<!DOCTYPE html>
<html>
<head>
<title>DOM Textarea cols Property</title>
<style>
h1,
h2 {
text-align:center;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM Textarea cols Property
</h2>
<!-- Below textarea is assigned a cols value 25
That is, 25 characters will fit in a line -->
<textarea id="GFG" rows="4" cols="25">
A computer science portal for geeks.
</textarea>
<button type="button" onclick="myGeeks()">Submit</button>
<p id="sudo"></p>
<script>
function myGeeks() {
var g = document.getElementById("GFG").cols;
document.getElementById(
"sudo").innerHTML =
"There are " + g +
" columns in a textarea width.";
}
</script>
</body>
</html>输出
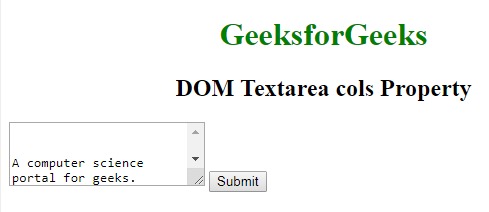
在单击按钮之前:

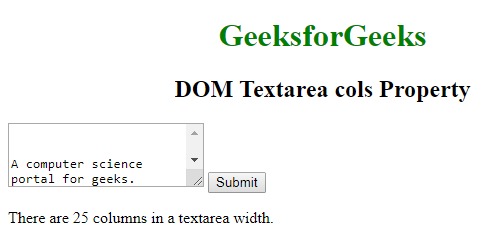
单击按钮后:

注意:“textareaObject.cols”和“style.width”均相同。
支持的浏览器:下面列出了Textarea cols属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <textarea> cols属性用法及代码示例
- HTML Textarea name用法及代码示例
- HTML Textarea placeholder用法及代码示例
- HTML Textarea rows用法及代码示例
- HTML Textarea required用法及代码示例
- HTML Textarea autocomplete用法及代码示例
- HTML Textarea defaultValue用法及代码示例
- HTML Textarea disabled用法及代码示例
- HTML Textarea autofocus用法及代码示例
- HTML Textarea form用法及代码示例
- HTML Textarea wrap用法及代码示例
- HTML Textarea readOnly用法及代码示例
- HTML Textarea maxlength用法及代码示例
- HTML cols属性用法及代码示例
- HTML <frameset> cols属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Textarea cols Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
